|
1000
|
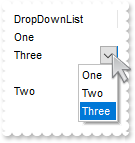
It is possible to search for an item ( inside the Editor ), case insensitive

with thisform.Grid1
.BeginUpdate
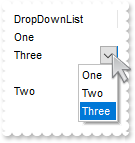
with .Columns.Add("DropDownList").Editor
.EditType = 3
.AddItem(1,"One")
.AddItem(2,"Two")
.AddItem(3,"Three")
endwith
with .Items
.AddItem(thisform.Grid1.Columns.Item(0).Editor.FindItem(">ONE"))
.AddItem(thisform.Grid1.Columns.Item(0).Editor.FindItem(">ThRee"))
.AddItem(thisform.Grid1.Columns.Item(0).Editor.FindItem("ONE"))
.AddItem(thisform.Grid1.Columns.Item(0).Editor.FindItem(">tWo"))
endwith
.EndUpdate
endwith
|
|
999
|
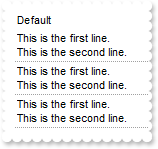
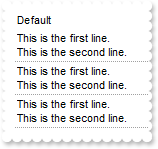
The text after the BR-tag is in same line as the text before the BR-tag (entire column)

with thisform.Grid1
.BeginUpdate
.DrawGridLines = 1
with .Columns.Add("Default")
.Def(17) = 1
.Def(16) = .F.
endwith
with .Items
.AddItem("This is the first line.<br>This is the second line.")
.AddItem("This is the first line.<br>This is the second line.")
.AddItem("This is the first line.<br>This is the second line.")
endwith
.EndUpdate
endwith
|
|
998
|
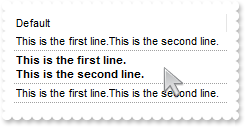
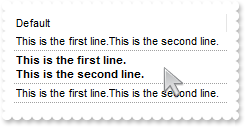
The text after the BR-tag is in same line as the text before the BR-tag (individual)

with thisform.Grid1
.BeginUpdate
.DrawGridLines = 1
.Columns.Add("Default")
with .Items
.DefaultItem = .AddItem("This is the first line.<br>This is the second line.")
.CellValueFormat(0,0) = 1
h = .AddItem("<b>This is the first line.<br>This is the second line.</b>")
.DefaultItem = h
.CellValueFormat(0,0) = 1
.DefaultItem = h
.CellSingleLine(0,0) = .F.
.DefaultItem = .AddItem("This is the first line.<br>This is the second line.")
.CellValueFormat(0,0) = 1
endwith
.EndUpdate
endwith
|
|
997
|
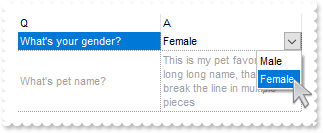
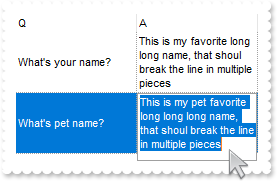
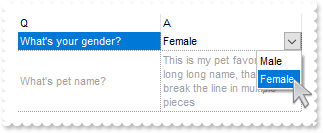
Can I disable an item once the user selects a new value into a different item

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
with .Items
.DefaultItem = .ItemByIndex(1)
.EnableItem(0) = NewValue
endwith
endwith
with thisform.Grid1
.FreezeEvents(.T.)
.BeginUpdate
.ScrollBySingleLine = .T.
.DrawGridLines = -2
.Columns.Add("Q")
.Columns.Add("A")
with .Items
h1 = .AddItem("What's your gender?")
with .CellEditor(h1,1)
.EditType = 3
.AddItem(1,"Male")
.AddItem(0,"Female")
endwith
.DefaultItem = h1
.CellValue(0,1) = 1
h2 = .AddItem("What's pet name?")
.DefaultItem = h2
.CellValue(0,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"
.DefaultItem = h2
.CellSingleLine(0,1) = .F.
endwith
.EndUpdate
.FreezeEvents(.F.)
endwith
|
|
996
|
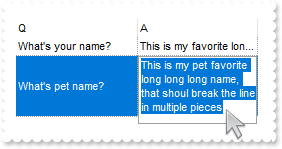
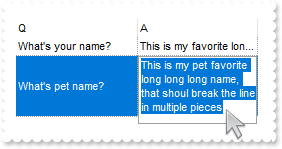
How can I get a row expanded / enlarged to fit the cell's text (entire column)

with thisform.Grid1
.BeginUpdate
.ScrollBySingleLine = .T.
.DrawGridLines = -2
.Columns.Add("Q")
with .Columns.Add("A")
.Def(16) = .F.
with .Editor
.EditType = 5
.Appearance = 8
endwith
endwith
with .Items
h1 = .AddItem("What's name?")
.DefaultItem = h1
.CellValue(0,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"
h2 = .AddItem("What's your pet name?")
.DefaultItem = h2
.CellValue(0,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"
endwith
.EndUpdate
endwith
|
|
995
|
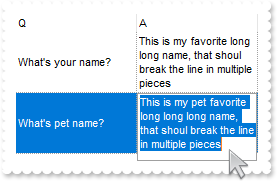
How can I get a row expanded / enlarged to fit the cell's text (individual cell)

with thisform.Grid1
.BeginUpdate
.ScrollBySingleLine = .T.
.DrawGridLines = -2
.Columns.Add("Q")
.Columns.Add("A")
with .Items
h1 = .AddItem("What's name?")
.DefaultItem = h1
.CellValue(0,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"
h2 = .AddItem("What's your pet name?")
with .CellEditor(h2,1)
.EditType = 5
.Appearance = 8
endwith
.DefaultItem = h2
.CellValue(0,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"
.DefaultItem = h2
.CellSingleLine(0,1) = .F.
endwith
.EndUpdate
endwith
|
|
994
|
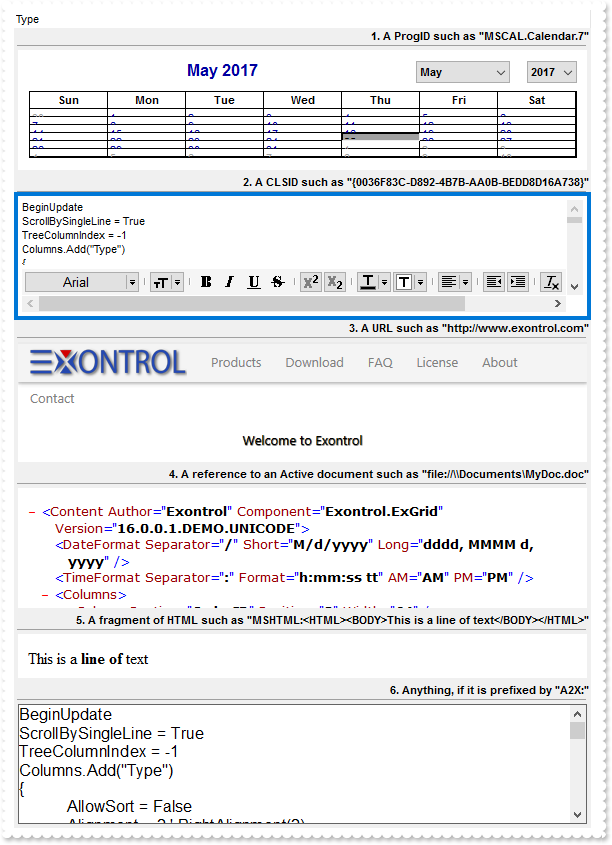
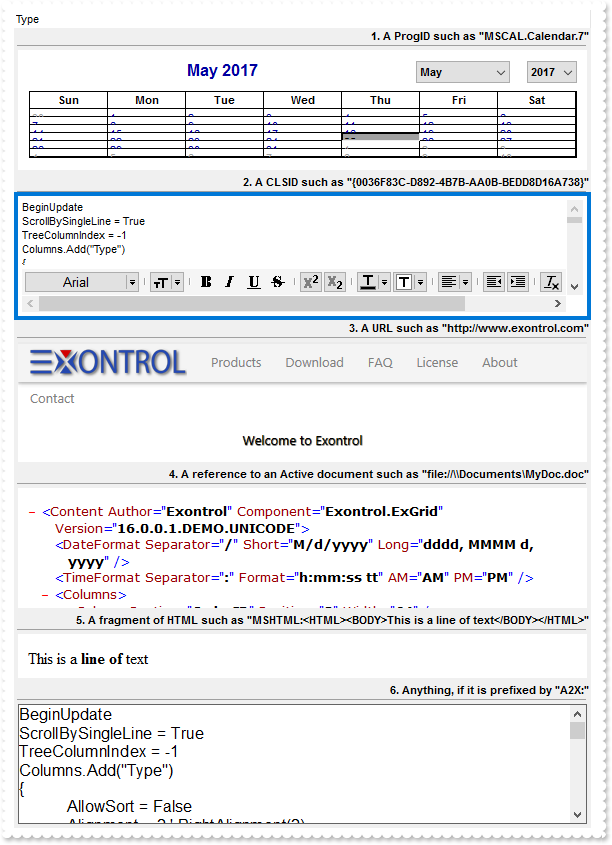
InsertControlItem / UserEditor / A2X:

with thisform.Grid1
.BeginUpdate
.BackColor = RGB(240,240,240)
.ConditionalFormats.Add("1 = 1").Bold = .T.
.Columns.Add("Type").Alignment = 2
with .Items
h = .AddItem("1. A ProgID such as "+chr(34)+"MSCAL.Calendar.7"+chr(34)+"")
.DefaultItem = h
.ItemDivider(0) = 0
hX = .InsertControlItem(0,"MSCAL.Calendar","")
.ItemObject(hX).BackColor = RGB(255,255,255)
h = .AddItem("2. A CLSID such as "+chr(34)+"{0036F83C-D892-4B7B-AA0B-BEDD8D16A738}"+chr(34)+"")
.DefaultItem = h
.ItemDivider(0) = 0
hX = .InsertControlItem(0,"{0036F83C-D892-4B7B-AA0B-BEDD8D16A738}","")
h = .AddItem("3. A URL such as "+chr(34)+"http://www.exontrol.com"+chr(34)+"")
.DefaultItem = h
.ItemDivider(0) = 0
hX = .InsertControlItem(0,"http://www.exontrol.com","")
h = .AddItem("4. A reference to an Active document such as "+chr(34)+"file://\\Documents\MyDoc.doc"+chr(34)+"")
.DefaultItem = h
.ItemDivider(0) = 0
hX = .InsertControlItem(0,"file://C:\empesting.xml","")
h = .AddItem("5.A fragment of HTML such as "+chr(34)+"MSHTML:<HTML><BODY>This is a line of text</BODY></HTML>"+chr(34)+"")
.DefaultItem = h
.ItemDivider(0) = 0
hX = .InsertControlItem(0,"MSHTML:<HTML><BODY>This is a <b>line of</b> text</BODY></HTML>","")
.DefaultItem = hX
.ItemHeight(0) = 56
h = .AddItem("6.Anything, if it is preffixed by "+chr(34)+"A2X:"+chr(34)+"")
.DefaultItem = h
.ItemDivider(0) = 0
hX = .InsertControlItem(0,"A2X:TOC24.Toc24Ctrl.1","")
endwith
.EndUpdate
endwith
|
|
993
|
How do I add a RichTextBox editor
*** UserEditorOleEvent event - Occurs when an user editor fires an event. ***
LPARAMETERS Object, Ev, CloseEditor, Item, ColIndex
with thisform.Grid1
DEBUGOUT( Ev )
endwith
with thisform.Grid1
.BeginUpdate
.DrawGridLines = -1
.DefaultItemHeight = 32
with .Columns.Add("RICHTEXT").Editor
.EditType = 16
.UserEditor("RICHTEXT.RichtextCtrl","")
with .UserEditorObject
.AutoVerbMenu = .T.
.TextRTF = "{\rtf1\ansi{\fonttbl\f0\fswiss Helvetica;}\f0\pard\r\nThis is some {\b bold} text.\par\r\n}"
endwith
endwith
with .Items
.AddItem("RICHTEXT.RichtextCtrl")
endwith
.EndUpdate
endwith
|
|
992
|
Is it possible to trap a double-click event on a specific cell and when that happens, to set the cell to a specific value
*** DblClick event - Occurs when the user dblclk the left mouse button over an object. ***
LPARAMETERS Shift, X, Y
with thisform.Grid1
h = .ItemFromPoint(-1,-1,c,hit)
DEBUGOUT( .Items.CellValue(h,c) )
endwith
with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.DrawGridLines = -2
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
.DefaultItem = .AddItem("Item 1")
.CellValue(0,1) = "Item 2"
.DefaultItem = .AddItem("Item 3")
.CellValue(0,1) = "Item 4"
.DefaultItem = .AddItem("Item 5")
.CellValue(0,1) = "Item 6"
endwith
.EndUpdate
endwith
|
|
991
|
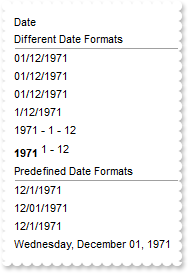
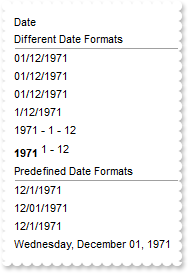
How can I display dates in DD/MM/YYYY format

with thisform.Grid1
.BeginUpdate
.ScrollBySingleLine = .F.
.Columns.Add("Date")
with .Items
.DefaultItem = .AddItem("Different Date Formats")
.ItemDivider(0) = 0
.DefaultItem = .AddItem({^1971-12-1})
.FormatCell(0,0) = "((shortdateF(value) mid 4) left 2) + `/` + (shortdateF (value) left 2) + `/` + (shortdateF (value) right 4)"
.DefaultItem = .AddItem({^1971-12-1})
.FormatCell(0,0) = "(1 array (0:=(shortdateF(value) split `/`))) + `/` + (0 array (=:0) ) + `/` + (2 array (=:0) )"
.DefaultItem = .AddItem({^1971-12-1})
.FormatCell(0,0) = "((`0` + day(value) ) right 2) + `/` + ((`0` + month(value) ) right 2) + `/` + year(value)"
.DefaultItem = .AddItem({^1971-12-1})
.FormatCell(0,0) = "day(value) + `/` + month(value) + `/` + year(value)"
.DefaultItem = .AddItem({^1971-12-1})
.FormatCell(0,0) = "year(value) + ` - ` + day(value) + ` - ` + month(value)"
h = .AddItem({^1971-12-1})
.DefaultItem = h
.ItemHeight(0) = 24
.DefaultItem = h
.CellValueFormat(0,0) = 1
.DefaultItem = h
.FormatCell(0,0) = "`<b>` + year(value) + `</b><off -4> ` + day(value) + ` - ` + month(value)"
.DefaultItem = .AddItem("Predefined Date Formats")
.ItemDivider(0) = 0
.DefaultItem = .AddItem({^1971-12-1})
.FormatCell(0,0) = "value"
.DefaultItem = .AddItem({^1971-12-1})
.FormatCell(0,0) = "shortdateF(value)"
.DefaultItem = .AddItem({^1971-12-1})
.FormatCell(0,0) = "shortdate(value)"
.DefaultItem = .AddItem({^1971-12-1})
.FormatCell(0,0) = "longdate(value)"
endwith
.EndUpdate
endwith
|
|
990
|
I have noticed that the column gets resized once I release the mouse. I have a column that displays multiple-lines cells, and the text gets wrapped only when user releases the mouse. Is it possible to get resized contiguously as I had before
with thisform.Grid1
.BeginUpdate
.ScrollBySingleLine = .F.
.DrawGridLines = 2
.ColumnsAllowSizing = .T.
.Columns.Add("Column A (cont)").Def(64) = .T.
.Columns.Add("Column 1")
.Columns.Add("Column B (cont)").Def(64) = .T.
.Columns.Add("Column 2")
.EndUpdate
endwith
|
|
989
|
How do I get the column from cursor, when it hovers the empty portion of the items section
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Grid1
i = .ItemFromPoint(0,-1,c,hit)
DEBUGOUT( "Column" )
DEBUGOUT( c )
endwith
with thisform.Grid1
.BeginUpdate
.DrawGridLines = 2
.Columns.Add("Column 0")
.Columns.Add("Column 1")
.Columns.Add("Column 2")
.EndUpdate
endwith
|
|
988
|
How do I add items once the user clicks the empty area
*** Click event - Occurs when the user presses and then releases the left mouse button over the grid control. ***
LPARAMETERS nop
with thisform.Grid1
i = .ItemFromPoint(0,-1,c,hit)
with .Items
.DefaultItem = .AddItem(i)
.CellValue(0,1) = c
endwith
endwith
with thisform.Grid1
.BeginUpdate
.Columns.Add("Number of Items to Add")
.Columns.Add("Click on Column")
.EndUpdate
endwith
|
|
987
|
Is there any option to stop events
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
DEBUGOUT( "AddItem event is fired only if FreezeEvents(False) is called" )
endwith
with thisform.Grid1
.FreezeEvents(.T.)
.BeginUpdate
.DefaultItemHeight = 24
.Columns.Add("Task")
with .Items
h1 = .AddItem("Task 1")
h2 = .AddItem("Task 2")
endwith
.EndUpdate
.FreezeEvents(.F.)
endwith
|
|
986
|
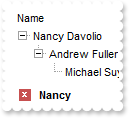
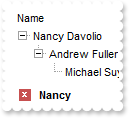
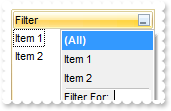
How can I include the child items, when a filter is applied

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.Indent = 16
.LinesAtRoot = -1
.FilterBarPromptVisible = 1
.FilterBarPromptPattern = "Nancy"
.FilterInclude = 1
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellValue(0,1) = "Sales Representative"
.DefaultItem = h0
.CellValue(0,2) = "Seattle"
h0 = .InsertItem(h0,Null,"Andrew Fuller")
.DefaultItem = h0
.CellValue(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellValue(0,2) = "Tacoma"
h0 = .InsertItem(h0,Null,"Michael Suyama")
.DefaultItem = h0
.CellValue(0,1) = "Sales Representative"
.DefaultItem = h0
.CellValue(0,2) = "London"
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellValue(0,1) = "Sales Representative"
.DefaultItem = h0
.CellValue(0,2) = "Kirkland"
h0 = .InsertItem(h0,Null,"Margaret Peacock")
.DefaultItem = h0
.CellValue(0,1) = "Sales Representative"
.DefaultItem = h0
.CellValue(0,2) = "Redmond"
.ExpandItem(0) = .T.
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
985
|
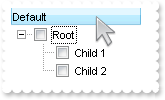
How do I prevent changing the cell's state ( check-box state )
*** CellStateChanging event - Fired before cell's state is about to be changed. ***
LPARAMETERS Item, ColIndex, NewState
with thisform.Grid1
with .Items
NewState = .CellState(Item,ColIndex)
endwith
endwith
with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("P1")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Columns.Add("P2")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
984
|
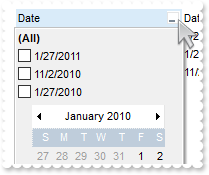
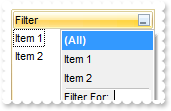
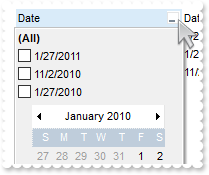
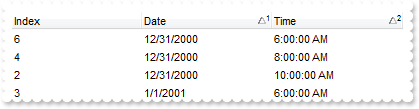
How do I get sorted the column as string, numeric, date, date and time. Also how can it be applied to drop down filter panel

with thisform.Grid1
.BeginUpdate
with .Columns.Add("Date")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.DisplayFilterDate = .T.
.FilterList = 1296 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
endwith
with .Columns.Add("DateTime")
.SortType = 3
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 1296 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
endwith
with .Columns.Add("Time")
.SortType = 4
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 1296 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
.FormatColumn = "time(value)"
endwith
with .Columns.Add("Numeric")
.SortType = 1
.DisplayFilterButton = .T.
.FilterList = 1296 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
endwith
with .Columns.Add("String")
.DisplayFilterButton = .T.
.FilterList = 1296 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
endwith
with .Items
h = .AddItem({^2010-1-27})
.DefaultItem = h
.CellValue(0,1) = {^2010-1-27 10:00:00}
.DefaultItem = h
.CellValue(0,2) = .CellValue(h,1)
.DefaultItem = h
.CellValue(0,3) = 1
.DefaultItem = h
.CellValue(0,4) = .CellValue(h,3)
h = .AddItem({^2011-1-27})
.DefaultItem = h
.CellValue(0,1) = {^2011-1-27 9:00:00}
.DefaultItem = h
.CellValue(0,2) = .CellValue(h,1)
.DefaultItem = h
.CellValue(0,3) = 11
.DefaultItem = h
.CellValue(0,4) = .CellValue(h,3)
h = .AddItem({^2010-11-2})
.DefaultItem = h
.CellValue(0,1) = {^2010-11-2 9:00:00}
.DefaultItem = h
.CellValue(0,2) = .CellValue(h,1)
.DefaultItem = h
.CellValue(0,3) = 2
.DefaultItem = h
.CellValue(0,4) = .CellValue(h,3)
endwith
.Columns.Item("DateTime").DisplayFilterDate = .F.
.EndUpdate
endwith
|
|
983
|
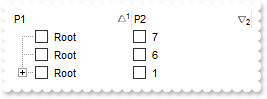
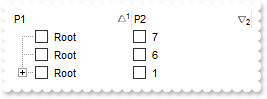
I am using Layout property to sort multiple columns at once. The problem is that all items get expanded. How do I prevent that

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("P1")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Columns.Add("P2")
.Def(0) = .T.
.PartialCheck = .T.
.FormatColumn = "1 index ``"
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child A")
.InsertItem(h,Null,"Child B")
.InsertItem(h,Null,"Child A")
.InsertItem(h,Null,"Child B")
.AddItem("Root")
.AddItem("Root")
endwith
.SingleSort = .F.
.Layout = "multiplesort="+chr(34)+"C0:1 C1:2"+chr(34)+";collapse="+chr(34)+""+chr(34)+""
.EndUpdate
endwith
|
|
982
|
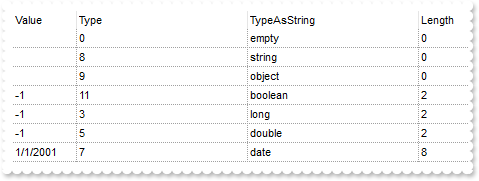
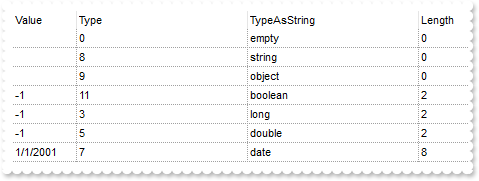
How do I find the cell's type, or what the cell holds

with thisform.Grid1
.BeginUpdate
.DrawGridLines = -2
with .Columns
.Add("Value").Width = 24
.Add("Type").FormatColumn = "type(%0)"
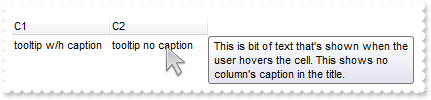
var_s = "(0 := type(%0)) array (`empty`, `null`, `short`, `long`, `float`, `double`, `currency`, `date`, `string`, `object`, `error`, `bo"
var_s = var_s + "olean`, `variant`, `any`, `reserved`, `decimal`, `char`, `byte`, `unsigned short`, `unsigned long`, `long on 64 bits`)"
.Add("TypeAsString").FormatColumn = var_s
.Add("Length").FormatColumn = "len(%0)"
endwith
with .Items
.AddItem()
.AddItem("")
.DefaultItem = .AddItem()
.CellValue(0,0) = thisform.Grid1
.DefaultItem = .AddItem()
.CellValue(0,0) = .T.
.DefaultItem = .AddItem()
.CellValue(0,0) = -1
.DefaultItem = .AddItem()
.CellValue(0,0) = -1
.DefaultItem = .AddItem()
.CellValue(0,0) = {^2001-1-1}
endwith
.EndUpdate
endwith
|
|
981
|
How can I get ride / hide the image being dragged by OLE Drag and Drop
*** OLEStartDrag event - Occurs when the OLEDrag method is called. ***
LPARAMETERS Data, AllowedEffects
*** Data.SetData("data to drag")
with thisform.Grid1
AllowedEffects = 1
endwith
with thisform.Grid1
.OLEDropMode = 1
.Object.Background(34) = RGB(255,255,255)
.LinesAtRoot = -1
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
980
|
The ReadOnly property does not prevent changing the column's check-box (sample 2)

with thisform.Grid1
.BeginUpdate
.ShowFocusRect = .F.
with .Columns.Add("C1")
.AllowSizing = .F.
.Width = 18
.Editor.EditType = 19
endwith
.Columns.Add("C2")
with .Items
.DefaultItem = .AddItem(0)
.CellValue(0,1) = "Item 1"
.DefaultItem = .AddItem(-1)
.CellValue(0,1) = "Item 2"
.DefaultItem = .AddItem(0)
.CellValue(0,1) = "Item 3"
endwith
.ReadOnly = .T.
.Columns.Item(0).Editor.Option(17) = 2
.EndUpdate
endwith
|
|
979
|
The ReadOnly property does not prevent changing the column's check-box (sample 1)

with thisform.Grid1
.BeginUpdate
.ShowFocusRect = .F.
with .Columns.Add("C1")
.AllowSizing = .F.
.Width = 18
with .Editor
.EditType = 19
.Option(17) = 1
endwith
endwith
.Columns.Add("C2")
with .Items
.DefaultItem = .AddItem(0)
.CellValue(0,1) = "Item 1"
.DefaultItem = .AddItem(-1)
.CellValue(0,1) = "Item 2"
.DefaultItem = .AddItem(0)
.CellValue(0,1) = "Item 3"
endwith
.ReadOnly = .T.
.EndUpdate
endwith
|
|
978
|
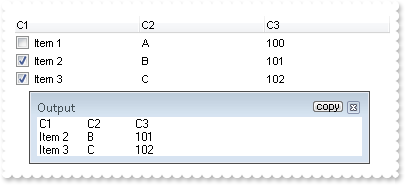
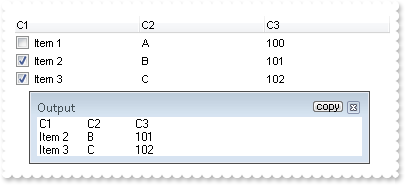
How can I export checked items only

with thisform.Grid1
.BeginUpdate
with .Columns
.Add("C1").Def(0) = .T.
.Add("C2").FormatColumn = "1 index `A-Z`"
.Add("C3").FormatColumn = "100 index ``"
endwith
with .Items
.AddItem("Item 1")
.DefaultItem = .AddItem("Item 2")
.CellState(0) = 1
.DefaultItem = .AddItem("Item 3")
.CellState(0) = 1
endwith
.EndUpdate
DEBUGOUT( "Export CSV Checked Items Only:" )
DEBUGOUT( .Export("","chk") )
endwith
|
|
977
|
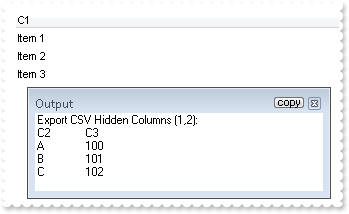
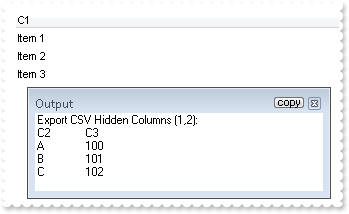
How can I export a hidden column

with thisform.Grid1
.BeginUpdate
with .Columns
.Add("C1")
with .Add("C2")
.FormatColumn = "1 index `A-Z`"
.Visible = .F.
endwith
with .Add("C3")
.FormatColumn = "100 index ``"
.Visible = .F.
endwith
endwith
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
endwith
.EndUpdate
DEBUGOUT( "Export CSV Hidden Columns (1,2):" )
DEBUGOUT( .Export("","|1,2") )
endwith
|
|
976
|
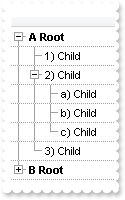
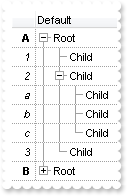
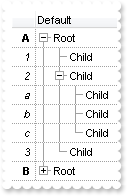
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 3)

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.DrawGridLines = -2
.AutoDrag = 3
.HasLines = 1
.Indent = 16
.MarkSearchColumn = .F.
with .Columns
with .Add("")
.Def(17) = 1
.FormatColumn = "((1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 + `` : (=:0 mid (1 + 1 + =:1) ) + `)` ) + ` ` + value"
endwith
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child")
hChild = .InsertItem(h,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(h,Null,"Child")
.ExpandItem(0) = .T.
h = .AddItem("Root")
.InsertItem(h,Null,"Child")
hChild = .InsertItem(h,Null,"Child")
.DefaultItem = hChild
.CellState(0,0) = 1
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(h,Null,"Child")
endwith
.EndUpdate
endwith
|
|
975
|
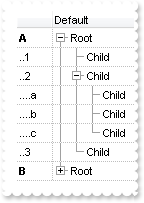
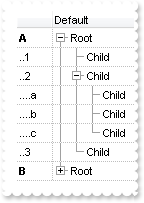
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 2)

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.GridLineColor = RGB(190,190,190)
.DrawGridLines = -2
.AutoDrag = 3
.HasLines = 1
.Indent = 16
with .Columns
.Add("Default")
with .Add("")
.Def(17) = 1
.Def(49) = 4
.AllowSizing = .F.
.Width = 36
.Position = 0
var_s = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : (`............` left 2 * (=:0 count `.`)) + (=:0 mid (1 + 1 + =:"
var_s = var_s + "1) ) "
.FormatColumn = var_s
endwith
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child")
hChild = .InsertItem(h,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(h,Null,"Child")
.ExpandItem(0) = .T.
h = .AddItem("Root")
.InsertItem(h,Null,"Child")
hChild = .InsertItem(h,Null,"Child")
.DefaultItem = hChild
.CellState(0,0) = 1
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(h,Null,"Child")
endwith
.EndUpdate
endwith
|
|
974
|
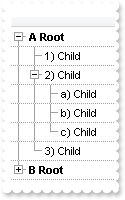
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 1)

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.DrawGridLines = -2
.AutoDrag = 3
.HasLines = 1
.Indent = 16
with .Columns
.Add("Default")
with .Add("")
.Def(17) = 1
.Def(49) = 4
.Alignment = 2
.AllowSizing = .F.
.Width = 24
.Position = 0
.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : `<i>` + (=:0 mid (1 + 1 + =:1) ) "
endwith
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child")
hChild = .InsertItem(h,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(h,Null,"Child")
.ExpandItem(0) = .T.
h = .AddItem("Root")
.InsertItem(h,Null,"Child")
hChild = .InsertItem(h,Null,"Child")
.DefaultItem = hChild
.CellState(0,0) = 1
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(h,Null,"Child")
endwith
.EndUpdate
endwith
|
|
973
|
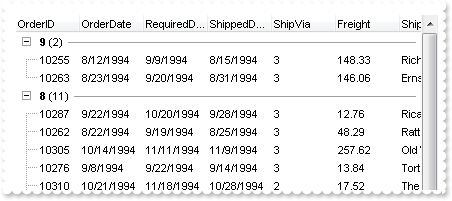
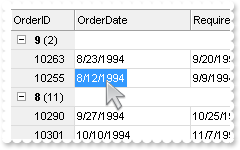
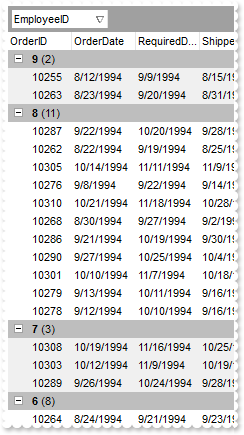
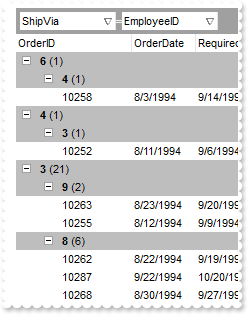
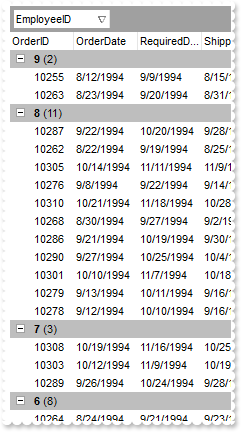
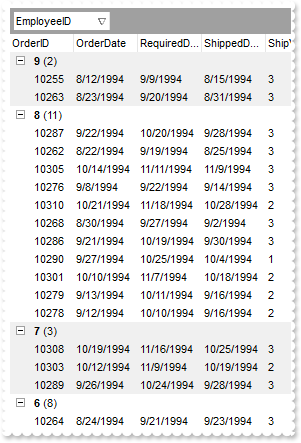
How can I programmatically group by columns, without having the control's sort bar visible

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SortBarHeight = 0
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
.Layout = "multiplesort="+chr(34)+"C1:2"+chr(34)+""
.EndUpdate
endwith
|
|
972
|
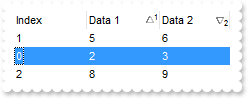
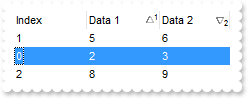
How do I perform my own sort

*** Sort event - Fired when the control sorts a column. ***
LPARAMETERS nop
with thisform.Grid1
DEBUGOUT( "Sort" )
with .Items
.DefaultItem = .ItemByIndex(1)
.ItemPosition(0) = 0
.DefaultItem = .ItemByIndex(0)
.ItemPosition(0) = 1
endwith
endwith
with thisform.Grid1
.BeginUpdate
.SingleSort = .F.
.SortOnClick = 1
with .Columns
.Add("Index").FormatColumn = "0 index ``"
.Add("Data 1")
.Add("Data 2")
endwith
with .Items
h = .AddItem(0)
.DefaultItem = h
.CellValue(0,1) = 2
.DefaultItem = h
.CellValue(0,2) = 3
h = .AddItem(4)
.DefaultItem = h
.CellValue(0,1) = 5
.DefaultItem = h
.CellValue(0,2) = 6
h = .AddItem(7)
.DefaultItem = h
.CellValue(0,1) = 8
.DefaultItem = h
.CellValue(0,2) = 9
endwith
.Layout = "multiplesort="+chr(34)+"C1:1 C2:2"+chr(34)+""
.EndUpdate
endwith
|
|
971
|
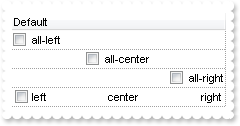
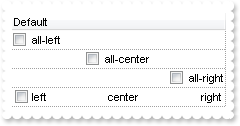
Is it possible to have a different alignment for parts of the cell's caption

with thisform.Grid1
.BeginUpdate
.TreeColumnIndex = -1
.DrawGridLines = -2
with .Columns.Add("Default")
.Def(0) = .T.
endwith
with .Items
.DefaultItem = .AddItem("all-left")
.CellHAlignment(0,0) = 0
.DefaultItem = .AddItem("all-center")
.CellHAlignment(0,0) = 1
.DefaultItem = .AddItem("all-right")
.CellHAlignment(0,0) = 2
h = .AddItem("left<c>center<r>right")
.DefaultItem = h
.CellValueFormat(0,0) = 1
endwith
.EndUpdate
endwith
|
|
970
|
I have a column with Def(exCellSingleLine) property on False, word-wrapping, and I am wondering if possible to update the column's content while user is resizing it
with thisform.Grid1
.BeginUpdate
with .Columns
with .Add("MultipleLine")
.Width = 32
.Def(16) = .F.
.Def(64) = .T.
endwith
with .Add("SingleLine")
.Def(16) = .F.
endwith
endwith
with .Items
.DefaultItem = .AddItem("This is a bit of long text that should break the line")
.CellValue(0,1) = "This is a bit of long text that should break the line"
endwith
.EndUpdate
endwith
|
|
969
|
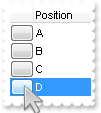
How can I get the absolute position of an item
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Grid1
with .Items
DEBUGOUT( .CellCaption(thisform.Grid1.ItemFromPoint(-1,-1,c,hit),"Position") )
endwith
endwith
with thisform.Grid1
.BeginUpdate
.BackColorAlternate = RGB(240,240,240)
.LinesAtRoot = -1
.Columns.Add("Def").DisplayFilterButton = .T.
with .Items
h = .AddItem("Root")
.InsertItem(.InsertItem(h,Null,"Child 1"),Null,"Sub-Child 1")
.InsertItem(.InsertItem(h,Null,"Child 2"),Null,"Sub-Child 2")
endwith
.PutItems(.GetItems(-1))
.PutItems(.GetItems(-1))
.PutItems(.GetItems(-1))
with .Columns.Add("Position")
.FormatColumn = "1 apos ``"
.Visible = .F.
endwith
.EndUpdate
endwith
|
|
968
|
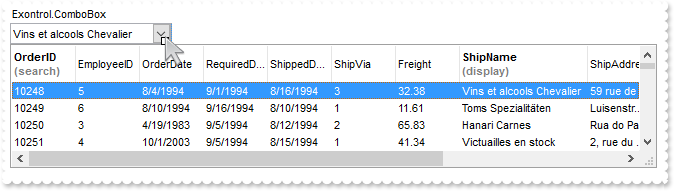
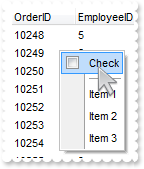
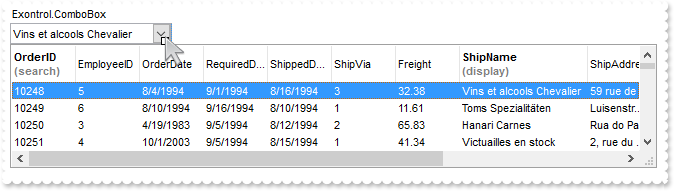
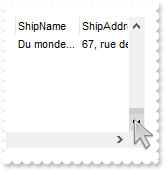
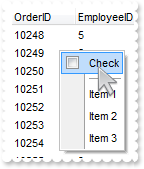
I am using ExComboBox as an user editor, how can I display a different column

*** UserEditorClose event - Fired the user editor is about to be opened. ***
LPARAMETERS Object, Item, ColIndex
*** Items.CellValue(Item,ColIndex) = Object.Value
*** UserEditorOleEvent event - Occurs when an user editor fires an event. ***
LPARAMETERS Object, Ev, CloseEditor, Item, ColIndex
with thisform.Grid1
DEBUGOUT( Ev )
endwith
*** UserEditorOpen event - Occurs when an user editor is about to be opened. ***
LPARAMETERS Object, Item, ColIndex
*** Object.Value = Me.Items.CellValue(Item,ColIndex)
with thisform.Grid1
.BeginUpdate
with .Columns.Add("Exontrol.ComboBox").Editor
.EditType = 16
.UserEditor("Exontrol.ComboBox","")
with .UserEditorObject
.BeginUpdate
.Style = 2
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.Alignment = 0
.IntegralHeight = .T.
.MinHeightList = 128
.MinWidthList = 648
.HeaderHeight = 36
.AllowSizeGrip = .T.
.SingleEdit = .T.
.LabelColumnIndex = 7
.SearchColumnIndex = 0
with .Columns.Item(0)
.HeaderBold = .T.
.HTMLCaption = "OrderID<br><fgcolor=808080>(search)"
endwith
with .Columns.Item(7)
.HeaderBold = .T.
.HTMLCaption = "ShipName<br><fgcolor=808080>(display)"
.Width = 128
endwith
.UseTabKey = .F.
.EndUpdate
endwith
endwith
.DrawGridLines = -2
.DefaultItemHeight = 21
with .Items
.DefaultItem = .AddItem(10248)
.CellEditorVisible(0,0) = 1
.DefaultItem = .AddItem(10249)
.CellEditorVisible(0,0) = 1
.DefaultItem = .AddItem(10250)
.CellEditorVisible(0,0) = 1
endwith
.EndUpdate
endwith
|
|
967
|
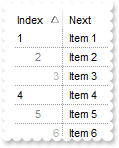
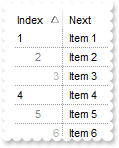
How do I sort the index column as numeric (Method 3)

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
with .Items
.DefaultItem = Item
.CellData(0,1) = .CellCaption(Item,1)
endwith
endwith
with thisform.Grid1
.BeginUpdate
.DrawGridLines = -1
.ColumnAutoResize = .T.
.ShowFocusRect = .F.
with .Columns.Add("Next")
.Def(48) = 4
.Def(52) = 4
endwith
with .Columns.Add("Index")
.AllowSizing = .F.
.Width = 48
.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)"
.Def(17) = 1
.SortType = 5
.Position = 0
endwith
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
.AddItem("Item 5")
.AddItem("Item 6")
.AddItem("Item 7")
.AddItem("Item 8")
.AddItem("Item 9")
.AddItem("Item 10")
endwith
.EndUpdate
endwith
|
|
966
|
How do I sort the index column as numeric (Method 2)

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
with .Items
.DefaultItem = Item
.CellSortData(0,1) = .CellCaption(Item,1)
endwith
endwith
with thisform.Grid1
.BeginUpdate
.DrawGridLines = -1
.ColumnAutoResize = .T.
.ShowFocusRect = .F.
with .Columns.Add("Next")
.Def(48) = 4
.Def(52) = 4
endwith
with .Columns.Add("Index")
.AllowSizing = .F.
.Width = 48
.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)"
.Def(17) = 1
.SortType = 6
.Position = 0
endwith
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
.AddItem("Item 5")
.AddItem("Item 6")
.AddItem("Item 7")
.AddItem("Item 8")
.AddItem("Item 9")
.AddItem("Item 10")
endwith
.EndUpdate
endwith
|
|
965
|
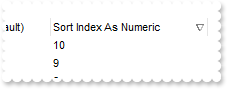
How do I sort the index column as numeric (Method 1)

with thisform.Grid1
.BeginUpdate
with .Columns.Add("Sort Index As String (Default)")
.FormatColumn = "1 index ``"
endwith
with .Columns.Add("Sort Index As Numeric")
.ComputedField = "%C0"
.SortType = 1
endwith
with .Items
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
endwith
.EndUpdate
endwith
|
|
964
|
How can I put icons/images into buttons

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .T.
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("C+B")
.AllowSizing = .F.
.Width = 48
.FormatColumn = "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `"
.Def(17) = 1
.Def(0) = .T.
.Def(2) = .T.
.Def(3) = .T.
endwith
.Columns.Add("")
.DrawGridLines = 2
.DefaultItemHeight = 20
with .Items
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
endwith
.EndUpdate
endwith
|
|
963
|
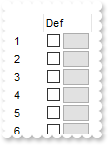
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

*** ButtonClick event - Occurs when user clicks on the cell's button. ***
LPARAMETERS Item, ColIndex, Key
with thisform.Grid1
DEBUGOUT( "ButtonClick" )
DEBUGOUT( Item )
DEBUGOUT( Key )
endwith
*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.Grid1
DEBUGOUT( "CellStateChanged" )
DEBUGOUT( Item )
endwith
with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .T.
with .Columns.Add("")
.AllowSizing = .F.
.Width = 32
.FormatColumn = "1 index ``"
endwith
with .Columns.Add("Def")
.AllowSizing = .F.
.Width = 48
.FormatColumn = "` `"
.Def(0) = .T.
.Def(2) = .T.
.Def(3) = .T.
endwith
.Columns.Add("")
with .Items
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
endwith
.EndUpdate
endwith
|
|
962
|
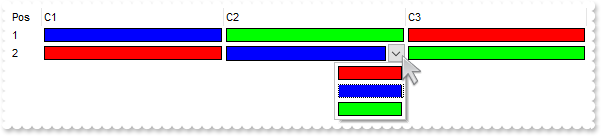
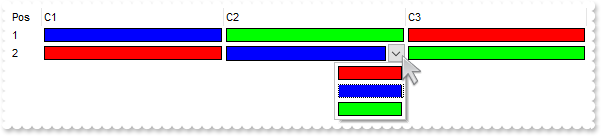
I have columns that look up the same data. (e.g. different contact) so both could / should use the same editor. Is this possible, to use other column's editor

with thisform.Grid1
.BeginUpdate
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
with .Columns
with .Add("Pos")
.Width = 32
.AllowSizing = .F.
.FormatColumn = "1 index ``"
endwith
var_Editor = .Add("C1").Editor
with var_Editor
.EditType = 17
.ClearItems
.AddItem(255,"Red Color")
.AddItem(16711680,"Blue Color")
.AddItem(65280,"Green Color")
endwith
.Add("C2").Editor.EditType = 268435457 && EditTypeEnum.CloneType Or EditTypeEnum.EditType
.Add("C3").Editor.EditType = 268435457 && EditTypeEnum.CloneType Or EditTypeEnum.EditType
endwith
with .Items
h = .AddItem("")
.DefaultItem = h
.CellValue(0,1) = 16711680
.DefaultItem = h
.CellValue(0,2) = 65280
.DefaultItem = h
.CellValue(0,3) = 255
h = .AddItem("")
.DefaultItem = h
.CellValue(0,1) = 255
.DefaultItem = h
.CellValue(0,2) = 16711680
.DefaultItem = h
.CellValue(0,3) = 65280
endwith
.EndUpdate
endwith
|
|
961
|
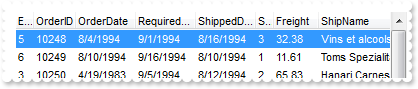
Is there an easy way to get an effect like in a Microsoft Access / SQL-Server Table view, where you can scroll-up till the last row containing data is displayed as top-row

with thisform.Grid1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.ScrollBars = 2051 && ScrollBarsEnum.exVScrollEmptySpace Or ScrollBarsEnum.exBoth
.Object.ScrollPos(1) = .Items.ItemCount
.EndUpdate
endwith
|
|
960
|
Does filtering work with umlauts / accents characters
with thisform.Grid1
.BeginUpdate
with .Columns.Add("Names")
.DisplayFilterButton = .T.
.FilterType = 3
endwith
with .Items
.AddItem("Mantel")
.AddItem("Mechanik")
.AddItem("Motor")
.AddItem("Murks")
.AddItem("Märchen")
.AddItem("Möhren")
.AddItem("Mühle")
.AddItem("Sérigraphie")
endwith
.Columns.Item(0).Filter = "*ä*"
.ApplyFilter
.EndUpdate
endwith
|
|
959
|
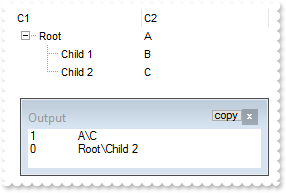
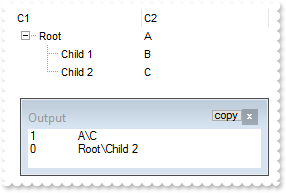
How FullPath method works

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Root")
.DefaultItem = h
.CellValue(0,1) = "A"
.DefaultItem = .InsertItem(h,Null,"Child 1")
.CellValue(0,1) = "B"
.DefaultItem = .InsertItem(h,Null,"Child 2")
.CellValue(0,1) = "C"
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.SearchColumnIndex = 1
DEBUGOUT( .SearchColumnIndex )
DEBUGOUT( .FullPath(.Items.ItemByIndex(2)) )
.SearchColumnIndex = 0
DEBUGOUT( .SearchColumnIndex )
DEBUGOUT( .FullPath(.Items.ItemByIndex(2)) )
.EndUpdate
endwith
|
|
958
|
Can I set the search box / filterbarprompt to invisible, so I can use my own input and *string* via VBA
with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarHeight = 0
.FilterBarPromptVisible = 1
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellValue(0,1) = "Sales Representative"
.DefaultItem = h0
.CellValue(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellValue(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellValue(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellValue(0,1) = "Sales Representative"
.DefaultItem = h0
.CellValue(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellValue(0,1) = "Sales Representative"
.DefaultItem = h0
.CellValue(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellValue(0,1) = "Sales Manager"
.DefaultItem = h0
.CellValue(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellValue(0,1) = "Sales Representative"
.DefaultItem = h0
.CellValue(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellValue(0,1) = "Sales Representative"
.DefaultItem = h0
.CellValue(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellValue(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellValue(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellValue(0,1) = "Sales Representative"
.DefaultItem = h0
.CellValue(0,2) = "London"
endwith
.FilterBarPromptPattern = "London"
.EndUpdate
endwith
|
|
957
|
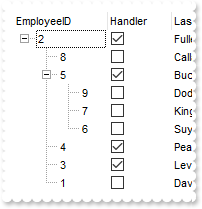
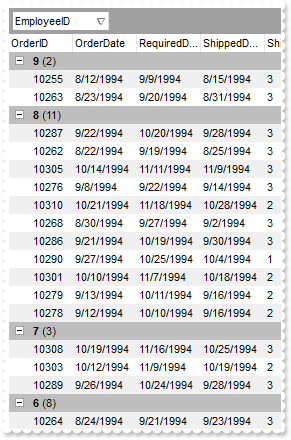
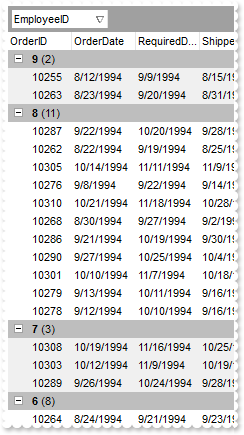
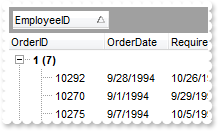
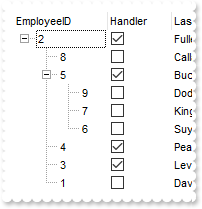
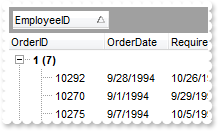
How to load a hierarchy using the control's DataSource property (Parent-ID-Relation)

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
with .Items
.SetParent(Item,.FindItem(.CellValue(Item,"ReportsTo"),"EmployeeID"))
endwith
endwith
with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("SELECT * FROM Employees ORDER BY ReportsTo","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.Items.ExpandItem(0) = .T.
.EndUpdate
endwith
|
|
956
|
Is it possible to select the entire row/line, when user clicks the first column, and select individually the rest of cells, while user clicks any other column

*** MouseDown event - Occurs when the user presses a mouse button. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Grid1
i = .ItemFromPoint(-1,-1,c,hit)
.FullRowSelect = .Columns.Item(c).Data && .Columns.Item(c).Data
endwith
with thisform.Grid1
.BeginUpdate
.HeaderHeight = 22
.HeaderAppearance = 1
.BackColorLock = RGB(240,240,240)
.BackColorHeader = .BackColorLock
.HasLines = 0
.ColumnAutoResize = .F.
.SortBarVisible = .F.
.AllowGroupBy = .T.
.ReadOnly = -1
.ShowFocusRect = .F.
.CountLockedColumns = 1
.AutoDrag = 16
.SingleSort = .F.
.ColumnsAllowSizing = .T.
.DrawGridLines = -1
.GridLineStyle = 48
.GridLineColor = RGB(220,220,220)
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.Columns.Item(0).Data = -1
.Layout = "singlesort="+chr(34)+"C5:1"+chr(34)+";multiplesort="+chr(34)+" C1:2"+chr(34)+""
.EndUpdate
endwith
|
|
955
|
The user are not able to size the columns at runtime when using HeaderAppearance property on zero
with thisform.Grid1
var_s = "gBFLBCJwBAEHhEJAAEhABJEIQAAYAQGKIYBkAKBQAGaAoDDcMQ5QwAAyDGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQZonKK3Lh"
var_s = var_s + "GCYBgIA="
.VisualAppearance.Add(1,var_s)
.HeaderAppearance = 16777216 && 0x1000000
.Columns.Add(1)
.Columns.Add(2)
.Columns.Add(3)
endwith
|
|
954
|
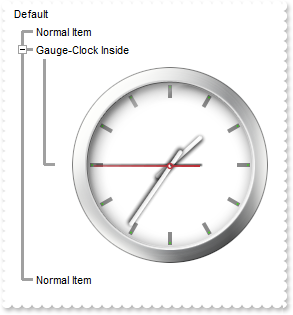
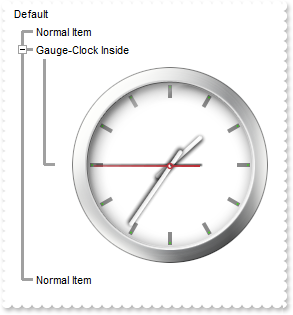
Is it possible to embed the exGauge into the exGrid control

*** ItemOleEvent event - Fired when an ActiveX control hosted by an item has fired an event. ***
LPARAMETERS Item, Ev
with thisform.Grid1
with .Items.ItemObject(thisform.Grid1.Items.ItemByIndex(2))
v = .FormatABC("date(`now`)")
.Layers.Item("sec").Value = v
.Layers.Item("min").Value = v
.Layers.Item("hour").Value = v
endwith
endwith
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Grid1
with .Items.ItemObject(thisform.Grid1.Items.ItemByIndex(2))
.TimerInterval = 1000
endwith
endwith
with thisform.Grid1
.BeginUpdate
.ScrollBySingleLine = .T.
.LinesAtRoot = -1
.HasLines = 2
.ScrollBySingleLine = .T.
.Columns.Add("Default")
with .Items
h = .AddItem("Normal Item")
h = .AddItem("Gauge-Clock Inside")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .InsertControlItem(h,"Exontrol.Gauge")
.DefaultItem = h
.ItemHeight(0) = 256
with .ItemObject(h)
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Clock"
.DefaultLayer(185) = 2
.Layers.Count = 4
with .Layers.Item(0)
.Background.Picture.Name = "vista_clock.png"
endwith
with .Layers.Item(1)
.Position = 3
.Key = "sec"
.OnDrag = 2
.Selectable = .F.
.Background.Picture.Name = "second-hand.png"
var_s = "((2:=(((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - f"
var_s = var_s + "loor(=:1)) * 60 )) - floor(=:2) ) * 360"
.ValueToRotateAngle = var_s
.RotateAngleToValue = "value / 360 / 24 / 60"
endwith
with .Layers.Item(2)
.Position = 2
.Key = "min"
.OnDrag = 2
.Selectable = .F.
.Background.Picture.Name = "Minute.png"
var_s1 = "((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - floor(="
var_s1 = var_s1 + ":1)) * 360"
.ValueToRotateAngle = var_s1
.RotateAngleToValue = "value / 360 / 24 / 60"
endwith
with .Layers.Item(3)
.Position = 1
.Key = "hour"
.OnDrag = 2
.Background.Picture.Name = "Hour.png"
.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )"
.RotateAngleToValue = "value / 360 * 0.5"
endwith
v = .FormatABC("date(`now`)")
.Layers.Item("sec").Value = v
.Layers.Item("min").Value = v
.Layers.Item("hour").Value = v
endwith
h = .AddItem("Normal Item")
endwith
.EndUpdate
endwith
|
|
953
|
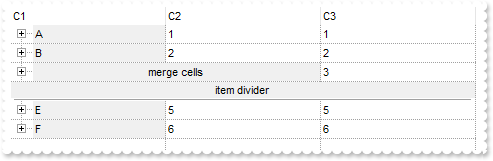
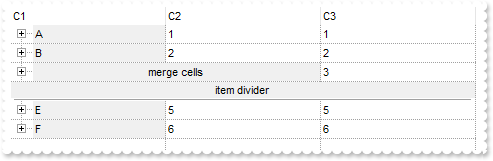
What's the difference between merge cells and divider item

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
with .Items
.DefaultItem = Item
.CellBackColor(0,0) = RGB(240,240,240)
.DefaultItem = Item
.ItemHasChildren(0) = .T.
endwith
endwith
with thisform.Grid1
.BeginUpdate
.TreeColumnIndex = 0
.LinesAtRoot = -1
.DrawGridLines = -1
.Columns.Add("C1").FormatColumn = "1 index `A-Z`"
.Columns.Add("C2").FormatColumn = "1 index ``"
.Columns.Add("C3").FormatColumn = "1 index ``"
with .Items
.AddItem()
.AddItem()
h = .AddItem()
.DefaultItem = h
.CellMerge(0,0) = 1
.DefaultItem = h
.FormatCell(0,0) = "`merge cells`"
.DefaultItem = h
.CellHAlignment(0,0) = 1
h = .AddItem()
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.CellHAlignment(0,0) = 1
.DefaultItem = h
.FormatCell(0,0) = "`item divider`"
.AddItem()
.AddItem()
endwith
.EndUpdate
endwith
|
|
952
|
is it possible to resize a column with the mouse without changing the width of the next column

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
.Columns.Add("Column 1").Width = 256
.Columns.Add("Column 2").Width = 512
.DrawGridLines = -1
.EndUpdate
endwith
|
|
951
|
How do I ensure that the newly item fits the control's client area

*** ButtonClick event - Occurs when user clicks on the cell's button. ***
LPARAMETERS Item, ColIndex, Key
with thisform.Grid1
with .Items
h = .AddItem("")
.DefaultItem = h
.SelectItem(0) = .T.
.EnsureVisibleItem(h)
endwith
.FocusColumnIndex = 0
endwith
with thisform.Grid1
.BeginUpdate
with .Columns.Add("")
.AllowSizing = .F.
.AllowDragging = .F.
.AllowSort = .F.
.Width = 24
.Def(2) = .T.
endwith
.Columns.Add("Position").FormatColumn = "1 apos `A-Z`"
.CountLockedColumns = 1
with .Items
.AddItem("")
.AddItem("")
.AddItem("")
endwith
.EndUpdate
endwith
|
|
950
|
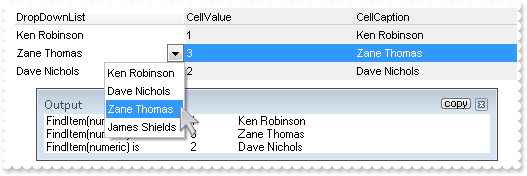
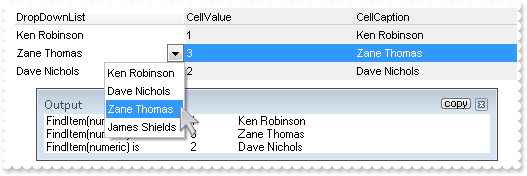
How do I find the predefined string for giving value, or giving identifier for specified predefined caption of editor

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
DEBUGOUT( "FindItem(numeric) is " )
DEBUGOUT( NewValue )
DEBUGOUT( .Columns.Item(0).Editor.FindItem(NewValue) )
endwith
with thisform.Grid1
.BeginUpdate
with .Columns.Add("DropDownList")
with .Editor
.EditType = 3
.AddItem(1,"Ken Robinson")
.AddItem(2,"Dave Nichols")
.AddItem(3,"Zane Thomas")
.AddItem(4,"James Shields")
endwith
endwith
with .Columns.Add("CellValue")
.FormatColumn = "%0"
.Def(4) = 15790320
.Def(7) = .Def(4)
endwith
with .Columns.Add("CellCaption")
.FormatColumn = "%C0"
.Def(4) = 15790320
.Def(7) = .Def(4)
endwith
with .Items
.AddItem(1)
.AddItem(thisform.Grid1.Columns.Item(0).Editor.FindItem("Zane Thomas"))
.AddItem(2)
endwith
.EndUpdate
endwith
|
|
949
|
How can I align captions of items with checkbox, with items with no checkbox

with thisform.Grid1
.BeginUpdate
.Columns.Add("Default")
with .Items
.DefaultItem = .AddItem(0)
.CellImages(0,0) = "1"
.DefaultItem = .AddItem(1)
.CellHasCheckBox(0,0) = .T.
.DefaultItem = .AddItem(2)
.CellImages(0,0) = "1"
endwith
.EndUpdate
endwith
|
|
948
|
How can I prevent sorting a column

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Default")
.Def(0) = .T.
.PartialCheck = .T.
.AllowSort = .F.
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
947
|
Is there a possibility to group without moving and showing the column to the SortBar

with thisform.Grid1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SingleSort = .F.
.SortBarVisible = .F.
.AllowGroupBy = .T.
.Layout = "singlesort="+chr(34)+"C5:1"+chr(34)+";multiplesort="+chr(34)+" C1:2"+chr(34)+""
.EndUpdate
endwith
|
|
946
|
How can I show each group header ( not-subroup ), with a different background color, while alternate background colors for inside items

*** LayoutChanged event - Occurs when column's position or column's size is changed. ***
LPARAMETERS nop
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SingleSort = .F.
.SortBarVisible = .T.
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = .T. && .T.
with .Columns.Add("Position")
.FormatColumn = "(0:= (1 rpos '')) right ( ( 1:= ( =:0 rfind `.` ) ) != -1 ? =:1 : len(=:0))"
.Visible = .F.
endwith
with .Columns.Add("Position")
.FormatColumn = "(1 rpos '') contains '.'"
.Visible = .F.
endwith
.ConditionalFormats.Add("(%C13 mod 2) != 0").BackColor = RGB(240,240,240)
.ConditionalFormats.Add("%C14 = 0").BackColor = RGB(190,190,190)
.EndUpdate
endwith
|
|
945
|
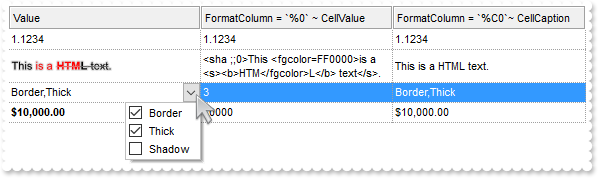
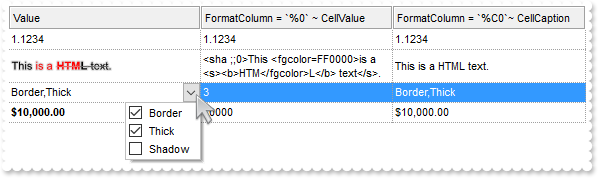
What is the difference between %0 and %C0, when using in expressions ( format, conditional format, computed fields, and so on )

with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.ScrollBySingleLine = .T.
.DrawGridLines = -2
.Columns.Add("Value").Def(17) = 1
with .Columns.Add("FormatColumn = `%0` ~ CellValue")
.FormatColumn = "%0"
.Def(16) = .F.
endwith
with .Columns.Add("FormatColumn = `%C0`~ CellCaption")
.FormatColumn = "%C0"
.Def(16) = .F.
endwith
with .Items
.AddItem(1.1234)
.DefaultItem = .AddItem("<sha ;;0>This <fgcolor=FF0000>is a <s><b>HTM</fgcolor>L</b> text</s>.")
.CellValueFormat(0,0) = 1
with .CellEditor(.AddItem(3))
.EditType = 6
.AddItem(1,"Border")
.AddItem(2,"Thick")
.AddItem(4,"Shadow")
endwith
.DefaultItem = .AddItem(10000)
.FormatCell(0,0) = "`<b>` + currency(value)"
endwith
.EndUpdate
endwith
|
|
944
|
How can I alternate colors for each group header ( not-subroup ), with a different background color, while items of the same group showing with a different color

*** LayoutChanged event - Occurs when column's position or column's size is changed. ***
LPARAMETERS nop
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SingleSort = .F.
.SortBarVisible = .T.
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = .T. && .T.
with .Columns.Add("Position")
.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))"
.Visible = .F.
endwith
with .Columns.Add("Position")
.FormatColumn = "(1 rpos '') contains '.'"
.Visible = .F.
endwith
.ConditionalFormats.Add("(%C13 mod 2) != 0").BackColor = RGB(240,240,240)
.ConditionalFormats.Add("%C14 = 0").BackColor = RGB(190,190,190)
.EndUpdate
endwith
|
|
943
|
How can I highlight each group header, with a different background color (method 2)

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
.DefaultItem = Item
.Items.ItemBackColor(0) = RGB(190,190,190)
endwith
with thisform.Grid1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SingleSort = .F.
.SortBarVisible = .T.
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = .T. && .T.
.EndUpdate
endwith
|
|
942
|
How can I highlight each group header ( not-subroup ), with a different background color (method 1)

*** LayoutChanged event - Occurs when column's position or column's size is changed. ***
LPARAMETERS nop
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SingleSort = .F.
.SortBarVisible = .T.
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = .T. && .T.
with .Columns.Add("Position")
.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))"
.Visible = .F.
endwith
with .Columns.Add("Position")
.FormatColumn = "(1 rpos '') contains '.'"
.Visible = .F.
endwith
.ConditionalFormats.Add("%C14 = 0").BackColor = RGB(190,190,190)
.EndUpdate
endwith
|
|
941
|
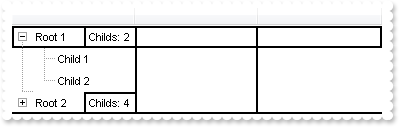
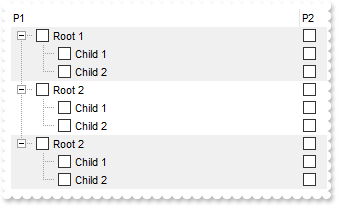
The BackColorAlternate displays each second row with a different background color. Is it possible to apply a different background color, for each sub-tree, ConditionalFormats, Add

*** LayoutChanged event - Occurs when column's position or column's size is changed. ***
LPARAMETERS nop
with thisform.Grid1
.Refresh
endwith
*** Sort event - Fired when the control sorts a column. ***
LPARAMETERS nop
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("P1")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Columns.Add("P2")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
with .Columns.Add("Position")
.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))"
.Visible = .F.
endwith
.ConditionalFormats.Add("(%C2 mod 2) != 0").BackColor = RGB(240,240,240)
.EndUpdate
endwith
|
|
940
|
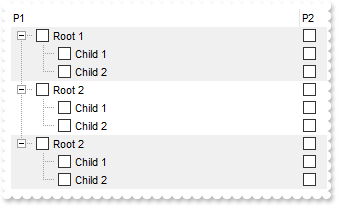
The BackColorAlternate displays each second row with a different background color. Is it possible to apply a different background color, for 2nd, 3rd, 4th, row, and so on

*** LayoutChanged event - Occurs when column's position or column's size is changed. ***
LPARAMETERS nop
with thisform.Grid1
.Refresh
endwith
*** Sort event - Fired when the control sorts a column. ***
LPARAMETERS nop
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
with .Columns.Add("Position")
.FormatColumn = "1 apos ''"
.Visible = .F.
endwith
.ConditionalFormats.Add("(%C13 mod 5) = 1").BackColor = RGB(128,128,128)
.ConditionalFormats.Add("(%C13 mod 5) = 2").BackColor = RGB(164,164,164)
.ConditionalFormats.Add("(%C13 mod 5) = 3").BackColor = RGB(190,190,190)
.ConditionalFormats.Add("(%C13 mod 5) = 4").BackColor = RGB(240,240,240)
.EndUpdate
endwith
|
|
939
|
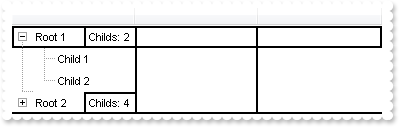
The BackColorAlternate displays each second row with a different background color. The question I have it is possible to apply a different background color for 3rd, 4th, row, and so on

*** LayoutChanged event - Occurs when column's position or column's size is changed. ***
LPARAMETERS nop
with thisform.Grid1
.Refresh
endwith
*** Sort event - Fired when the control sorts a column. ***
LPARAMETERS nop
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
with .Columns.Add("Position")
.FormatColumn = "1 apos ''"
.Visible = .F.
endwith
.ConditionalFormats.Add("(%C13 mod 4) = 0").BackColor = RGB(240,240,240)
.EndUpdate
endwith
|
|
938
|
The BackColorAlternate looks fine for flat tables, but how about using it when displaying a hierarchy/tree, like grouping rows. The sample alternate colors for each group found

*** LayoutChanged event - Occurs when column's position or column's size is changed. ***
LPARAMETERS nop
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SingleSort = .F.
.SortBarVisible = .T.
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = .T. && .T.
with .Columns.Add("Position")
.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))"
.Visible = .F.
endwith
.ConditionalFormats.Add("(%C13 mod 2) != 0").BackColor = RGB(240,240,240)
.EndUpdate
endwith
|
|
937
|
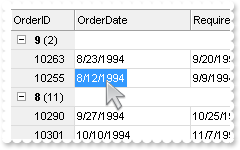
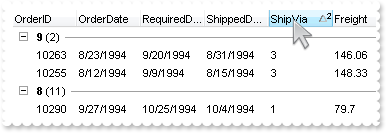
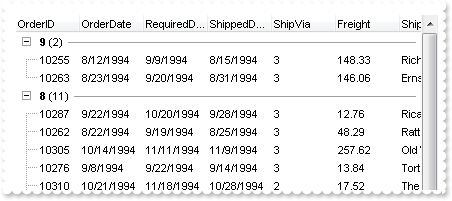
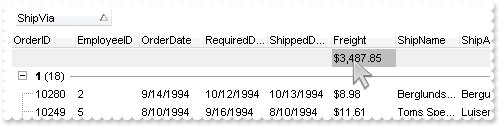
I need to display sub-totals in the grouping items. Is there any solution on this

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
with .Items
.DefaultItem = Item
.ItemDivider(0) = -1
.DefaultItem = Item
.EnableItem(0) = .F.
.DefaultItem = Item
.CellValueFormat(0,thisform.Grid1.TreeColumnIndex) = 1
.DefaultItem = Item
.FormatCell(0,thisform.Grid1.TreeColumnIndex) = "%1"
.DefaultItem = Item
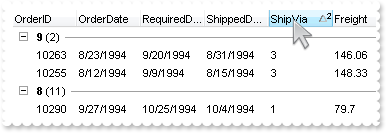
.CellValueFormat(0,"Freight") = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.DefaultItem = Item
.CellValue(0,"Freight") = "sum(current,dir,%6)"
.DefaultItem = Item
.FormatCell(0,"Freight") = "`<b>` + currency(value)"
endwith
endwith
with thisform.Grid1
.BeginUpdate
.SelBackMode = 1
.BackColorSortBar = RGB(240,240,240)
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = 1
.LinesAtRoot = 5
.Columns.Item("ShipVia").DisplayFilterButton = .T.
.EndUpdate
endwith
|
|
936
|
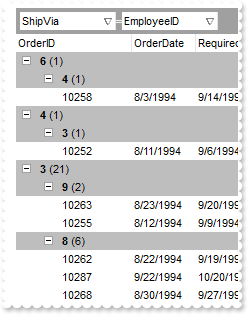
I use a subtotal in exTop-Item, after grouping the item shows 0. What is the solution

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SingleSort = .F.
.AllowGroupBy = .T.
.SortBarVisible = .T.
.BackColorSortBar = .BackColor
.Columns.Item(5).SortOrder = 1
.Columns.Item(6).FormatColumn = "currency(value)"
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.DefaultItem = h
.ItemBackColor(0) = RGB(240,240,240)
.DefaultItem = h
.CellBackColor(0,6) = RGB(190,190,190)
.DefaultItem = h
.CellValue(0,6) = "sum(all,rec,%6)"
.DefaultItem = h
.CellValueFormat(0,6) = 4
endwith
.Refresh
.EndUpdate
endwith
|
|
935
|
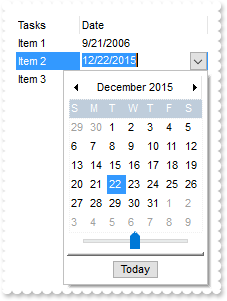
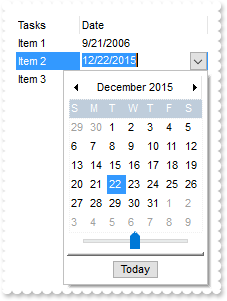
I would like to avoid manual typing in the date-cell because user often type wrong things (no decimal points and so on) and so the todays-date is generated for the cell. What can be done

*** KeyPress event - Occurs when the user presses and releases an ANSI key. ***
LPARAMETERS KeyAscii
with thisform.Grid1
DEBUGOUT( "if .Editying != 0 then" )
DEBUGOUT( .Editing )
KeyAscii = 0
endwith
with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
with .Columns
.Add("Tasks")
with .Add("Date")
.Editor.EditType = 7
.Width = 128
endwith
endwith
with .Items
.DefaultItem = .AddItem("Item 1")
.CellValue(0,1) = {^2006-9-21}
.DefaultItem = .AddItem("Item 2")
.CellValue(0,1) = {^2015-12-22}
.DefaultItem = .AddItem("Item 3")
.CellValue(0,1) = {^2015-1-10}
endwith
.EndUpdate
endwith
|
|
934
|
The control does not ensure the item to fit the control's client area once the user clicks the cell's button or check box. What can be done
*** MouseDown event - Occurs when the user presses a mouse button. ***
LPARAMETERS Button, Shift, X, Y
*** Items.EnsureVisibleItem(ItemFromPoint(-1,-1,c,hit))
with thisform.Grid1
.BeginUpdate
.TreeColumnIndex = -1
.SelForeColor = .ForeColor
with .Columns.Add("Buttons")
.Alignment = 1
.Def(2) = .T.
endwith
with .Items
.AddItem("Button A")
.AddItem("Button B")
.AddItem("Button C")
endwith
.EndUpdate
endwith
|
|
933
|
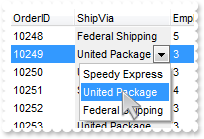
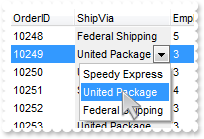
How do you save the index number from a drop down to a database

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
with .Columns.Item("ShipVia")
.Def(4) = 15790320
.Position = 1
.Width = 96
with .Editor
.EditType = 3
.AddItem(1,"Speedy Express")
.AddItem(2,"United Package")
.AddItem(3,"Federal Shipping")
endwith
endwith
.EndUpdate
endwith
|
|
932
|
Is there a way to set the column width and have it stay when refreshing using the data source

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
var_s = "gBjAAwAAuABmABpABsAB0ABlAByhoAPIAOEPAA9gYABoABQAgUEg0XN4AOcJicKkpujIAGMcj0gjcGk8QhkQgUOjUEjsfkMFAB2lEnhRihcYjUvnsykQAO8oMkTNEtGg"
var_s = var_s + "AGUwn0uoEIhUMh0QiUOisXiE7rEyl8jAElokptYAllmpcCtMmjE3mU6jdzrUGoUKttGvFJs90oFPhVRh1Twg4wtaptco9fiMTsdIvcxw1Nkl2hUOlVwlsvnmayFAmtHn"
var_s = var_s + "ETuWm0lAv+eAGCzFK10zp1QqVUAGOvkvuuSr0YsMUi2Y0tZ4FAztt0FvuNa23Kvt2m0YnMt5No6uxwOq0eP5cGxAAxQAxgAGwAqu/q1blHDsGW49lzPUq9qtko58r8Kr"
var_s = var_s + "vc/LrPA7LWvw2ChpQ2j7Om7kBPK870hu+6ZQE4SJvmsT6u0x8BOa/iUP8jUANNATUrxAsKIFATvQU8DCL5B7dMWlr1u2gQZvgrsMMrDSyQ4vkcv02T+tEjUcyC1C7uw1"
var_s = var_s + "kVABISgwSosXq1JLyRm9EaycqqDQuyjisu+0bvY5i3udEMjTIvkuQHFEmzHNkWymwcqtNNkIN2jUbMeGsdMm4j6R/AyZT7IcztC6M+r5Qs2yYvUx0ZOTZypBqBUZPEaM"
var_s = var_s + "ax71y6+MeTBDdBoFTjjv2z80Oi9a+VJE9HSA01SUlBbw1Ww8sPSqtFNNCdOx3L9AuQx9eVLIlUJbCa+WHVrV0fYUEMBF06UqAFh0xLLCT7abHV7P8MuNQUnW3YlDuglr"
var_s = var_s + "fNNcVlrzV6s3FWVKMfcVrPSq6rva0wcz8+Ue2/YK+XzQ0QUQlt83/JTr2ZdiZYBKNoTm2rH4ZedzSckqGDqAA2tEk7CSQmKEJKgWMY5CmQJlkaZYsAGMY0liFJYqKIDx"
var_s = var_s + "hSpjCu0vUBQappOgSJZUhlBtTmyJIEqaBZVljRZe8yMZnoMl4SjQRI3qal3U7OjqPpOXNFmIAadCiHIkiDV6RjOla7puFKFnjK5/ta7Z6t6GIYkqEIQ1NmqWgIA="
.Layout = var_s
.EndUpdate
endwith
|
|
931
|
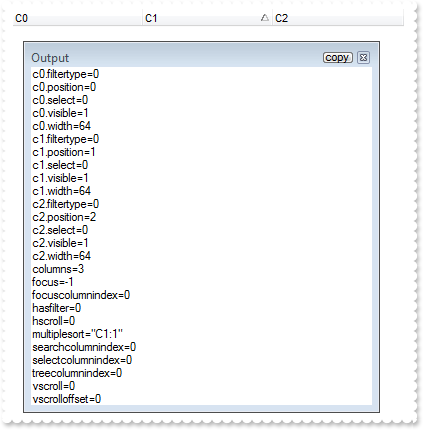
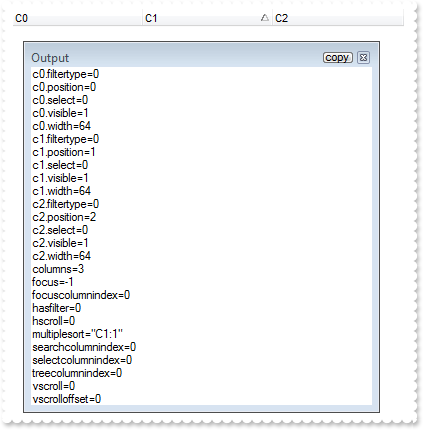
Is it possible to decode/view the control's Layout property

with thisform.Grid1
.BeginUpdate
.SingleSort = .F.
.Columns.Add("C0")
.Columns.Add("C1").SortOrder = 1
.Columns.Add("C2")
with CreateObject("Exontrol.Print")
DEBUGOUT( .Decode64TextW(thisform.Grid1.Layout) )
endwith
.EndUpdate
endwith
|
|
930
|
How do I programmatically sort by multiple columns

with thisform.Grid1
.BeginUpdate
.SingleSort = .F.
.Columns.Add("C0")
.Columns.Add("C1")
.Columns.Add("C2")
.Layout = "multiplesort="+chr(34)+"C2:1 C1:2 C0:2"+chr(34)+""
.EndUpdate
endwith
|
|
929
|
Do you have any Fit-To-Page options when printing the control (W x T, Fit-To )

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.EndUpdate
with CreateObject("Exontrol.Print")
.Options = "FitToPage =2 x 1"
.PrintExt = thisform.Grid1.Object
.Preview
endwith
endwith
|
|
928
|
Do you have any Fit-To-Page options when printing the control ( x T, Fit-To Tall )

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.EndUpdate
with CreateObject("Exontrol.Print")
.Options = "FitToPage = x 2"
.PrintExt = thisform.Grid1.Object
.Preview
endwith
endwith
|
|
927
|
Do you have any Fit-To-Page options when printing the control ( W x, Fit-To Wide )

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.EndUpdate
with CreateObject("Exontrol.Print")
.Options = "FitToPage = 2 x"
.PrintExt = thisform.Grid1.Object
.Preview
endwith
endwith
|
|
926
|
Do you have any Fit-To-Page options when printing the control ( percent view, Adjust-To )

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.EndUpdate
with CreateObject("Exontrol.Print")
.Options = "FitToPage = 50%"
.PrintExt = thisform.Grid1.Object
.Preview
endwith
endwith
|
|
925
|
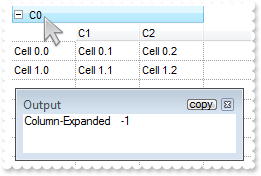
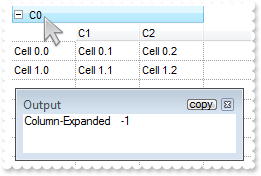
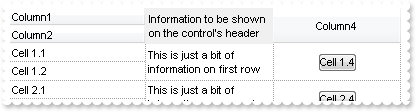
How can I get notified once the user expands a column

*** LayoutChanged event - Occurs when column's position or column's size is changed. ***
LPARAMETERS nop
with thisform.Grid1
DEBUGOUT( "Column-Expanded" )
DEBUGOUT( .Columns.Item("C0").Expanded )
endwith
with thisform.Grid1
.BeginUpdate
.ShowFocusRect = .F.
.ColumnAutoResize = .F.
.DrawGridLines = -1
.BackColorLevelHeader = .BackColor
with .Columns
with .Add("C0")
.ExpandColumns = "0,1,2"
.DisplayExpandButton = .T.
endwith
.Add("C1")
.Add("C2")
endwith
with .Items
h = .AddItem("Cell 0.0")
.DefaultItem = h
.CellValue(0,1) = "Cell 0.1"
.DefaultItem = h
.CellValue(0,2) = "Cell 0.2"
h = .AddItem("Cell 1.0")
.DefaultItem = h
.CellValue(0,1) = "Cell 1.1"
.DefaultItem = h
.CellValue(0,2) = "Cell 1.2"
endwith
.EndUpdate
endwith
|
|
924
|
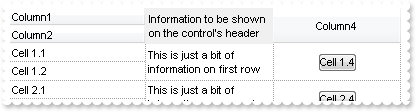
I am using expandable headers, the question is how I can display the column itself, not just the child columns

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
.DrawGridLines = -1
.BackColorLevelHeader = .BackColor
with .Columns
with .Add("C0")
.ExpandColumns = "0,1,2"
.DisplayExpandButton = .T.
endwith
.Add("C1")
.Add("C2")
endwith
with .Items
h = .AddItem("Cell 0.0")
.DefaultItem = h
.CellValue(0,1) = "Cell 0.1"
.DefaultItem = h
.CellValue(0,2) = "Cell 0.2"
h = .AddItem("Cell 1.0")
.DefaultItem = h
.CellValue(0,1) = "Cell 1.1"
.DefaultItem = h
.CellValue(0,2) = "Cell 1.2"
endwith
.EndUpdate
endwith
|
|
923
|
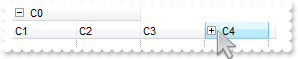
How do I layout expandable columns

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
.DrawGridLines = -1
.BackColorLevelHeader = .BackColor
with .Columns
with .Add("C0")
.ExpandColumns = "1,2"
.DisplayExpandButton = .T.
endwith
.Add("C1")
.Add("C2")
.Add("C3")
with .Add("C4")
.ExpandColumns = "5,6"
.DisplayExpandButton = .T.
endwith
.Add("C5")
with .Add("C6")
.ExpandColumns = "6,7"
.DisplayExpandButton = .T.
endwith
.Add("C7")
endwith
.EndUpdate
.Columns.Item("C4").Expanded = .F.
endwith
|
|
922
|
How do I make the control read-only (method 2)

*** Edit event - Occurs just before editing the focused cell. ***
LPARAMETERS Item, ColIndex, Cancel
with thisform.Grid1
Cancel = .T.
endwith
with thisform.Grid1
.BeginUpdate
with .Columns.Add("Editor").Editor
.EditType = 6
.AddItem(1,"One")
.AddItem(2,"Two")
endwith
with .Columns.Add("Check")
with .Editor
.EditType = 19
.Option(16) = 2
endwith
endwith
with .Items
.DefaultItem = .AddItem(1)
.CellValue(0,1) = 0
.DefaultItem = .AddItem(2)
.CellValue(0,1) = 1
endwith
.EndUpdate
endwith
|
|
921
|
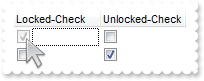
How do I set a locked check-box

with thisform.Grid1
.BeginUpdate
with .Columns.Add("Locked-Check")
with .Editor
.EditType = 19
.Option(16) = 2
.Locked = .T.
endwith
endwith
with .Columns.Add("Unlocked-Check")
with .Editor
.EditType = 19
.Option(17) = 1
endwith
endwith
with .Items
.DefaultItem = .AddItem(1)
.CellValue(0,1) = 0
.DefaultItem = .AddItem(0)
.CellValue(0,1) = 1
endwith
.EndUpdate
endwith
|
|
920
|
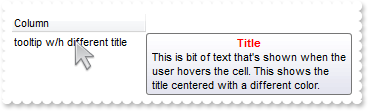
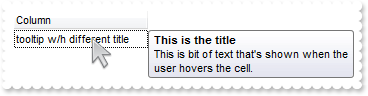
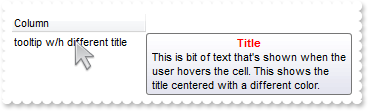
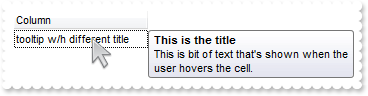
Does the title of the cell's tooltip supports HTML format

with thisform.Grid1
.BeginUpdate
with .Columns.Add("")
.Caption = ""
.HTMLCaption = "Column"
endwith
with .Items
.DefaultItem = .AddItem("tooltip w/h different title")
var_s = "<c><b><fgcolor=FF0000>Title</fgcolor></b><br>This is bit of text that's shown when the user hovers the cell. This shows the titl"
var_s = var_s + "e centered with a different color."
.CellToolTip(0,0) = var_s
endwith
.EndUpdate
endwith
|
|
919
|
How do I specify a different title for the cell's tooltip

with thisform.Grid1
.BeginUpdate
with .Columns.Add("")
.Caption = "This is the title"
.HTMLCaption = "Column"
endwith
with .Items
.DefaultItem = .AddItem("tooltip w/h different title")
.CellToolTip(0,0) = "This is bit of text that's shown when the user hovers the cell."
endwith
.EndUpdate
endwith
|
|
918
|
The cell's tooltip displays the column's caption in its title. How can I get ride of that

with thisform.Grid1
.BeginUpdate
with .Columns
.Add("C1")
.Add("C2")
endwith
with .Items
h = .AddItem("tooltip w/h caption")
.DefaultItem = h
.CellToolTip(0,0) = "This is bit of text that's shown when the user hovers the cell. This shows the column's caption in the title."
.DefaultItem = h
.CellValue(0,1) = "tooltip no caption"
.DefaultItem = h
.CellToolTip(0,1) = "This is bit of text that's shown when the user hovers the cell. This shows no column's caption in the title."
endwith
with .Columns.Item("C2")
.HTMLCaption = .Caption
.Caption = ""
endwith
.EndUpdate
endwith
|
|
917
|
How can I programmatically show the column's filter

*** RClick event - Fired when right mouse button is clicked ***
LPARAMETERS nop
with thisform.Grid1
i = .ItemFromPoint(-1,-1,c,hit)
.Columns.Item(c).ShowFilter("-1,-1,128,128")
endwith
with thisform.Grid1
.BeginUpdate
.ShowFocusRect = .F.
with .Columns.Add("Items ")
.DisplayFilterPattern = .F.
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
endwith
.EndUpdate
endwith
|
|
916
|
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 2)

*** ColumnClick event - Fired after the user clicks on column's header. ***
LPARAMETERS Column
*** Column.SortOrder = 1
with thisform.Grid1
.SortOnClick = -1
.Columns.Item("Sort").SortOrder = 1
.SortOnClick = 1
endwith
with thisform.Grid1
.BeginUpdate
.SortOnClick = 1
.Columns.Add("Items")
.Columns.Add("Sort").Visible = .F.
with .Items
.DefaultItem = .AddItem("Item 1 (3)")
.CellValue(0,1) = 3
.DefaultItem = .AddItem("Item 2 (1)")
.CellValue(0,1) = 1
.DefaultItem = .AddItem("Item 3 (2)")
.CellValue(0,1) = 2
endwith
.EndUpdate
endwith
|
|
915
|
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 1)

*** ColumnClick event - Fired after the user clicks on column's header. ***
LPARAMETERS Column
*** Column.SortOrder = 1
with thisform.Grid1
.Items.SortChildren(0,"Sort",.T.)
endwith
with thisform.Grid1
.BeginUpdate
.SortOnClick = 1
.Columns.Add("Items")
.Columns.Add("Sort").Visible = .F.
with .Items
.DefaultItem = .AddItem("Item 1 (3)")
.CellValue(0,1) = 3
.DefaultItem = .AddItem("Item 2 (1)")
.CellValue(0,1) = 1
.DefaultItem = .AddItem("Item 3 (2)")
.CellValue(0,1) = 2
endwith
.EndUpdate
endwith
|
|
914
|
How can I highlight the cell's button with a different appearance, when cursor hovers it

with thisform.Grid1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.DefaultItemHeight = 22
.TreeColumnIndex = -1
.SelForeColor = RGB(0,0,0)
.SelBackColor = .BackColor
.Object.Background(157) = 0x1000000
with .Columns.Add("Buttons")
.Def(2) = .T.
.Def(17) = 1
.Alignment = 1
.HeaderAlignment = 1
endwith
with .Items
.AddItem("Button <b>1</b>")
.AddItem("Button <b>2</b>")
.AddItem("Button <b>3</b>")
endwith
.EndUpdate
endwith
|
|
913
|
How can I prevent highlighting the cell's button while cursor hovers it

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
with .Items
.DefaultItem = Item
.CellValue(0,0) = "Button <b>A</b>"
.DefaultItem = Item
.CellValue(0,1) = "Button <b>B</b>"
endwith
endwith
with thisform.Grid1
.BeginUpdate
.DefaultItemHeight = 22
.TreeColumnIndex = -1
.SelForeColor = RGB(0,0,0)
.SelBackColor = .BackColor
.Object.Background(157) = -1
with .Columns.Add("A")
.Def(2) = .T.
.Def(17) = 1
.Alignment = 1
.HeaderAlignment = 1
endwith
with .Columns.Add("B")
.Def(2) = .T.
.Def(17) = 1
.Alignment = 1
.HeaderAlignment = 1
endwith
.Columns.Add("").Position = 1
with .Items
.DefaultItem = .AddItem("")
.CellEnabled(0,1) = .F.
.AddItem("")
.AddItem("")
endwith
.EndUpdate
endwith
|
|
912
|
How can I change the image of the icon while performing OLE Drag and Drop

*** OLEStartDrag event - Occurs when the OLEDrag method is called. ***
LPARAMETERS Data, AllowedEffects
*** Data.SetData("your data to drag")
with thisform.Grid1
AllowedEffects = 2
endwith
with thisform.Grid1
.BeginUpdate
.OLEDropMode = 1
.ColumnAutoResize = .F.
.DefaultItemHeight = 22
.HeaderHeight = .DefaultItemHeight
.Columns.Add("Default").Width = 128
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
.AddItem("Item 5")
endwith
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAChABakMACAADACAxRDQNABQKAAzQFAYaBiG6GAAGEaRYgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHL"
var_s = var_s + "UXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQIhsC4JUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU8lORLUi+M4zSBPcZVTRtGShPDBK"
var_s = var_s + "TjMLaYgkIIlVpRNa0PC1GTzQ6mazkKQLRADDIDVbAeL3LiMBy9LyLLItQALByua5mWhbcZyBCOPgBTrRb5zO58FjuTK7YLjMB7NrUNYtFaUMy2OpOCADIaecTNcaWLxP"
var_s = var_s + "F2MY1HWYxVj2Jw3DuRJonKYB5lKAYkkYdA6hyDIjBkApaFoAAhBMfYxiGNAkFECZnm4YQBgiOgDl2URSE4KAEj2AJKigFgGgGYIIAyPQ6CCRogAAOxhAMSgSDgIRDhYF"
var_s = var_s + "oFmGCBmBQOAMjgdgQDsUITEIIg5iISAEmIOBigiJgqgqYhoFyVILyyMgyDmYxDg4rBjgiZg6g0Dh4kiTIMGMKAwmgOQkEkFhGhGZIJAoPoQAyQ4mE6BhlAkRgXhODoZC"
var_s = var_s + "0A4Pg6KRmCSFplkkdheDmJYTioVgACOY4uGaDwmgmJhqg8JlWmOGRmGkChyhyZxJAobYbmMI4yHqFQnkmdh+2RYp4DMIZ5gaBohmiCYGB+IJOmoNhtiPXZGG2I1tgyb4"
var_s = var_s + "lmgGhmhqJt0Fyb4gk8CtsCiahKhYH4oXiAohiUKpKjaLt+goDJxiyaZqlaNot4OTJx3gKp2iiL5sAsBoov+KgMnOMZrisJpKjLjocnPeBLEaRI0m0SxWkSNBPEoDJ1ja"
var_s = var_s + "bJrHaXo35obOZC2OximaOZugsYpi3ga42mKO5vAuRpijsTxqAyd49m8S5mnqPuqFyd4gk+DAGn6QJwEwFp+kAT+BnmQpwgwNwOkPtYsnnrgsFcEpFnGDBnBKRRPiwUwc"
var_s = var_s + "kecgMgcIpHGMKQwnuSZygyJ1/HKOgMnyS5zAyRwykycw5g4Eg0jCA57DqTpzkydw+kIDR9AUCY9A2HQXBIUh0g0JRJ5aUxmnQZIPnkUgvDUI5tFcVoPjUOB+A4QBAICA"
.Add(1,var_s)
var_s1 = "gBFLBCJwBAEHhEJAAChABC8MACAADACAxRDQNABQKAAzQFAYaBiG6GAAGEaRYgmFgAQhFcZQSKUOQTDKMIziaQIRDINQlSTJcQjKKEUQTFiXIyAKKwEgmEQMQiCcbzXI"
var_s1 = var_s1 + "UBxAAqXZZFUaKAgOMJDTLBAzUTCQbR7HiQYyBeCQOo+VoaSACEIlAZJRjoOo5DJGGQILlQJqyYrpaAxIgkEJuTqGoQaXgle53PJeLpXW5Nez9P7AMBwK7bbaqeTyXa+e"
var_s1 = var_s1 + "DtJhif4cXjIMhyLI8UxXEKOL7jDSYPgqK48QhCEJQPQ9EyXJqnahoemCeRXBZ+aqxbBsCwCep0YBeNr3HaNaz3PK/brtWxMDpeA5IYhhF7WdZFR4tMrOdAtHL9FyPJ5T"
var_s1 = var_s1 + "FicgXnoTAKAsRpHPeVhrAUd4LkmY5yj+fQ+i8L4zk+Y5vjCe4oD6ZoNhSRxiisVRKg+T5vnWfB6h6J5yAIf4fieWJFHyHZHHSTAygyAociMKBKEKBIeCiCZyHYFAnCAB"
var_s1 = var_s1 + "4mBeBQJlgRIegOCgYCySAgh2WAkgINAMmMNIgCcCYoGYLoLmKaIshqCgMliEICgmDRDEiUQmkmAhWDCD5inicIVg4TQYloJg2g2ExYhoJZJEidIThMCQSFyEwkGKaRKF"
var_s1 = var_s1 + "EJQJBkOhLCUJIDFoRiKBmBJhDeDZZDoPAlgmQhghaGZimmHhphqZopDoYw3GYEgFgGHROGOFJkCSSQCDoTAkiSaQ6C6IBJFkPIUCSJ5CDoeQ5CcVZ5gWHROmONJsCMSI"
var_s1 = var_s1 + "SByEFyjIRoYiaKYaG6HonEiOhcguJQIHoRJsh0WBWB2JIpiqShKi0OwqnqRouiyTpGhGBxiYIZKOhqGp2j4aRaAqZL3FAECAgA=="
.Add(2,var_s1)
endwith
.Object.Background(33) = 0x1000000
.Object.Background(34) = 0x2000000
.Object.Background(37) = RGB(0,0,1)
.EndUpdate
endwith
|
|
911
|
How can I sort by two-columns, one by date and one by time

with thisform.Grid1
.BeginUpdate
.SingleSort = .F.
with .Columns
.Add("Index").FormatColumn = "1 index ``"
.Add("Date").SortType = 2
with .Add("Time")
.SortType = 4
.FormatColumn = "time(value)"
endwith
endwith
with .Items
h = .AddItem(0)
.DefaultItem = h
.CellValue(0,1) = {^2001-1-1}
.DefaultItem = h
.CellValue(0,2) = {^2001-1-1 10:00:00}
h = .AddItem(0)
.DefaultItem = h
.CellValue(0,1) = {^2000-12-31}
.DefaultItem = h
.CellValue(0,2) = {^2001-1-1 10:00:00}
h = .AddItem(0)
.DefaultItem = h
.CellValue(0,1) = {^2001-1-1}
.DefaultItem = h
.CellValue(0,2) = {^2001-1-1 6:00:00}
h = .AddItem(0)
.DefaultItem = h
.CellValue(0,1) = {^2000-12-31}
.DefaultItem = h
.CellValue(0,2) = {^2001-1-1 8:00:00}
h = .AddItem(0)
.DefaultItem = h
.CellValue(0,1) = {^2001-1-1}
.DefaultItem = h
.CellValue(0,2) = {^2001-1-1 8:00:00}
h = .AddItem(0)
.DefaultItem = h
.CellValue(0,1) = {^2000-12-31}
.DefaultItem = h
.CellValue(0,2) = {^2001-1-1 6:00:00}
endwith
.Layout = "multiplesort="+chr(34)+"C1:1 C2:1"+chr(34)+""
.EndUpdate
endwith
|
|
910
|
How can I display a context menu

*** MouseUp event - Occurs when the user releases a mouse button. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Grid1
with CreateObject("Exontrol.ContextMenu")
.Items.ToString = "Check[chk],[sep],Item 1,Item 2,Item 3"
DEBUGOUT( .Select() )
endwith
endwith
with thisform.Grid1
.ColumnAutoResize = .F.
.ScrollBySingleLine = .T.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.ReadOnly = -1
endwith
|
|
909
|
Also, are there any plans on the ability to put borders on individual cells or rows or columns

with thisform.Grid1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAChABOUGACAADACAxRDQNABQKAAzQFAYbBkGqGAAGIYxYgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYRhkEYgEiONoaDJCM4wHI"
var_s = var_s + "MQxHCKTZRkGYpajOPobUbGUywHRcRRvH6EZQGWg6GjqK43SCEEZhJBNGyTJ6BZbGURbCqSLAwWZAYy2RCMRxDJqLKypSwKPoGKosS5OUwzHItaRtHaJJAwKZ6ApGQpRV"
var_s = var_s + "TAYxVfC1PzkACma4nS7oXraVJFVZTdYwTh+JABTzGLpnKw7FhGa5pABpdq0RTuOZdAbPMoyXBrXqqB46UCOGg5HRWWwHR7ZIquap9JzfCq5cRbWr5BBOPaBYKwdD1CB+"
var_s = var_s + "iMVRnlQRY4hafZwAMH5Pl4XQnjCEBECSIBpDGHQOicIwtBIBpmiWEIJj6eJQloEgomafgyGGCI6kKYZQH+igGAKAJgEgFgGgGYIFlCf4CmCSA2A6A5hAgRgEgQYRIFYF"
var_s = var_s + "IEmEaBmBmBghigdgQgcIZogYC4ICIKB6CSCRhiiHgogWIooi4F4AmKaIaDCDBihiTg0gsIIYmYOoOmOSJ2D6AZQBAgI="
.Add(1,var_s)
var_s1 = "gBFLBCJwBAEHhEJAAChABdUIQAAYAQGKIaBoAKBQAGaAoDDYMg1QwAAxDGLEEwsACEIrjKCVIgkHYJRjGEZxNCMIhiGAaQChEZYHgkMomDAOEgyHKcEgJGyEQgkOa4aj"
var_s1 = var_s1 + "CKYrSzAcrwTI4cRVHiQZygOZ4DBSOY8VBAcQweItJhrKqVRgriitNQjCyjZCpOaIDooAJmRZNNISBBIEQSKA0TDOQ5TSKUMYhOZTBBEbbMNBtBIUIRpajbMBiFywUxUO"
var_s1 = var_s1 + "JYXhmG4dR7IMhyLI8UxXFo7P7mOZZXjmO49T7Kc70LQ9CyHJKnabpWoaXj2VZZV7Mda2DTNSzPKK1bZpG4bTouKZ5WjfN72fgeCzrF7HchyPJcXxnG4ZAMBA"
.Add(2,var_s1)
var_s2 = "gBFLBCJwBAEHhEJAAChABL0GACAADACAxRDQNABQKAAzQFAYbBkGqGAAGIYxYgmFgAQhFcZQSpEEg7BKMYwjOJgEgmEQxDANIBQSKoaQiGQYRhkEYpFiONoXDJCM4wHI"
var_s2 = var_s2 + "MQxHCKTZRkGYpajOPobUbGUygBRdExvEyEZQGWg6GjqK43SCEEZhJBNGyfH6dBpEWT7ChENQwWLLFoRDIcQyXCytIDter4boGKosS5OUwzGAtaRvHaJJAwKZ6ApGQpRV"
var_s2 = var_s2 + "TAYxUdC1HTjJiEa4nS7oXraVJFVZTdYwTh+JABTzGKbsSycKqWaqkABZeoWbTuOZdAbPMoyXBrXgOLYzUCOGg5HRWWwHR7ZIq0Pg9Hqaa4bVbIVxbcAGH6BQa6J5hEBE"
var_s2 = var_s2 + "CSIBpDGHQOicIwtBIBpmhqEIJj2eJQloEgokiegyGGCI6kKZ5BnefA+D8L4flOa52nufg+g+f5fnPFB/ooBZ1omSAWASAJgGgJgJgIIIoDYAIDCCaBFnuBAhCgOgUgUY"
var_s2 = var_s2 + "IoF4GIBiGKBuAcfohmgNgdggX54g4JB/F+GImCqCpikiNguguUAQICA="
.Add(3,var_s2)
var_s3 = "gBFLBCJwBAEHhEJAAChABBUGACAADACAxRDQNABQKAAzQFAYbBkGqGAAGIYxYgmFgAQhFcZQSpEEg7BKMYwjOJgCgmEQxDANMiwGKoaQiGQYRhkEYgFiONoaDJCM4wHI"
var_s3 = var_s3 + "MQxHCKTZRkGYpajOPobUbAYQQSAkEgpECbZqoEZaDoaOorTZINJ0VR1Ox5KKfZyGURZPqOEQ1DBZEI2RZUbxDJquLhACj7AjeZZtRJZVp2TY9eQ3LC3aYhGqwAwSFpJV"
var_s3 = var_s3 + "jUEBgRBJIDSMY6DpOIxaEgNZpwEITOTxUK0EhRLy5agDCJ1QrCdanahqOpaXpmW5dV7YNh2LTnfzXNq3bhuO5bXqOd59X7fN54Dg+D4LRLHbpxXIcXqvFaZZDnOb4ToP"
var_s3 = var_s3 + "EuAZUmqcB2B2DoHGuN5Tm6d46lsPwfhOS5mnOeg9DqCAIICA"
.Add(4,var_s3)
endwith
.LinesAtRoot = 1
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
.DefaultItemHeight = 22
.Columns.Add("")
.Columns.Add("").Def(4) = 33554432
.Columns.Add("")
with .Items
h = .AddItem("Root 1")
.DefaultItem = h
.ItemBackColor(0) = 0x1000000
hx = .SplitCell(h,0)
.CellValue(0,hx) = "count(current,dir,1)"
.CellValueFormat(0,hx) = 4
.FormatCell(0,hx) = "'Childs: ' + value"
.CellBackColor(0,hx) = 0x3000000
.CellHAlignment(0,hx) = 1
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.DefaultItem = h
.ItemBackColor(0) = 0x4000000
hx = .SplitCell(h,0)
.CellValue(0,hx) = "count(current,dir,1)"
.CellValueFormat(0,hx) = 4
.FormatCell(0,hx) = "'Childs: ' + value"
.CellBackColor(0,hx) = 0x3000000
.CellHAlignment(0,hx) = 1
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.DefaultItem = .InsertItem(h,Null,"Child 4")
.ItemBackColor(0) = 0x4000000
endwith
.EndUpdate
endwith
|
|
908
|
How can I decode the Layout property
with thisform.Grid1
.BeginUpdate
with .Columns
.Add("C1")
.Add("C2").Position = 1
endwith
with .Items
.DefaultItem = .AddItem("SubItem 1.1")
.CellValue(0,1) = "SubItem 1.2"
.DefaultItem = .AddItem("SubItem 2.1")
.CellValue(0,1) = "SubItem 2.2"
endwith
.Columns.Item("C2").SortOrder = 2
.EndUpdate
DEBUGOUT( "Encoded:" )
DEBUGOUT( .Layout )
with CreateObject("Exontrol.Print")
DEBUGOUT( "Decoded: " )
DEBUGOUT( .Decode64TextW(thisform.Grid1.Layout) )
endwith
endwith
|
|
907
|
No new line is shown if using <br> tag. How can I show a new line with-in the cell

with thisform.Grid1
.BeginUpdate
.ScrollBySingleLine = .T.
.DrawGridLines = -2
with .Columns.Add("Single-Line")
.Def(16) = .T.
.Def(17) = 1
endwith
with .Columns.Add("Multiple-Lines")
.Def(16) = .F.
.Def(17) = 1
endwith
with .Items
.DefaultItem = .AddItem("First-Line<br>Second-Line")
.CellValue(0,1) = "First-Line<br>Second-Line"
h = .AddItem("First-Line<br>Second-Line<br>Third-Line")
.DefaultItem = h
.CellSingleLine(0) = .F.
.DefaultItem = h
.CellHAlignment(0,0) = 1
.DefaultItem = h
.ItemDivider(0) = 0
endwith
.EndUpdate
endwith
|
|
906
|
I am using exCRD to layout the columns in the grid, but is there a way where I can have the text in a cell wrap if it's exceeds the width of the cell instead of showing the ...'s

with thisform.Grid1
.BeginUpdate
.DrawGridLines = -2
.DefaultItemHeight = 36
.FullRowSelect = 0
with .Columns
with .Add("Column1")
.Visible = .F.
.Editor.EditType = 1
endwith
with .Add("Column2")
.Visible = .F.
.Editor.EditType = 1
endwith
with .Add("Column3")
.Visible = .F.
.Def(16) = .F.
.Editor.EditType = 1
endwith
with .Add("Column4")
.Alignment = 1
.HeaderAlignment = 1
.Visible = .F.
.Def(2) = .T.
.Def(3) = .T.
endwith
with .Add("FormatLevel")
.FormatLevel = "(0/1),"+chr(34)+"Information to be shown on the control's header"+chr(34)+"[a=17][ww]:128,3:128"
.Def(32) = "(0/1),2[a=17][ww]:128,3:128"
endwith
endwith
with .Items
h = .AddItem("Cell 1.1")
.DefaultItem = h
.CellValue(0,1) = "Cell 1.2"
.DefaultItem = h
.CellValue(0,2) = "This is just a bit of information on first row"
.DefaultItem = h
.CellValue(0,3) = "Cell 1.4"
.DefaultItem = h
.CellSingleLine(0,3) = .F.
h = .AddItem("Cell 2.1")
.DefaultItem = h
.CellValue(0,1) = "Cell 2.2"
.DefaultItem = h
.CellValue(0,2) = "This is just a bit of information on second row"
.DefaultItem = h
.CellValue(0,3) = "Cell 2.4"
endwith
.EndUpdate
endwith
|
|
905
|
How can I load pictures using URL ( http:// )
with thisform.Grid1
http = CreateObject("Exontrol.HTTP")
.PictureDisplay = 34
.Picture = http.GETImage("http://mail.exontrol.com/images/exontrol.png")
endwith
|
|
904
|
How can I filter programmatically by multiple columns
with thisform.Grid1
.BeginUpdate
with .Columns
.Add("Name")
with .Add("Active")
.Def(0) = .T.
.DisplayFilterButton = .T.
endwith
.Add("Type")
.Add("Mode").FilterType = 240
endwith
with .Items
h = .AddItem("Item A")
.DefaultItem = h
.CellState(0,1) = 1
.DefaultItem = h
.CellValue(0,2) = "A"
h = .AddItem("Item B")
.DefaultItem = h
.CellState(0,1) = 0
.DefaultItem = h
.CellValue(0,2) = "B"
h = .AddItem("Item C")
.DefaultItem = h
.CellState(0,1) = 1
.DefaultItem = h
.CellValue(0,2) = "C"
.DefaultItem = h
.CellValue(0,3) = "None"
h = .AddItem("Item D")
.DefaultItem = h
.CellState(0,1) = 1
.DefaultItem = h
.CellValue(0,2) = "C"
endwith
with .Columns.Item(1)
.FilterType = 6
.Filter = 1
endwith
with .Columns.Item(2)
.FilterType = 240
.Filter = "C"
endwith
with .Columns.Item(3)
.FilterType = 2
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
903
|
How can I add Right-To-Left Reading-Order / RTL Layout
with thisform.Grid1
.BeginUpdate
.TreeColumnIndex = -1
with .Columns.Add("RTL - Header Caption")
.HeaderAlignment = 131074 && 0x20000 Or AlignmentEnum.RightAlignment
.Alignment = 131074 && 0x20000 Or AlignmentEnum.RightAlignment
endwith
.FullRowSelect = 0
with .Items
.AddItem("RTL - Text Right")
.DefaultItem = .AddItem("RTL - Text Center")
.CellHAlignment(0,0) = 131073 && 0x20000 Or AlignmentEnum.CenterAlignment
.DefaultItem = .AddItem("RTL - Text Left")
.CellHAlignment(0,0) = 131072 && 0x20000
endwith
.EndUpdate
endwith
|
|
902
|
I have applied ebn to the grid using the following code, and noticed that it applies to the filter dropdownList too. Is there a way to prevent this behavior, like keeping the Filter dropdownlist intact

with thisform.Grid1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Appearance = 16777216 && 0x1000000
.BackColorHeader = 0x1000000
.Object.Background(26) = 0x8000000f
.Columns.Add("Filter").DisplayFilterButton = .T.
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
endwith
endwith
|
|
901
|
The tree lines from the group parent to its children are missing and no identation is present: the parent and all its children are on the same offset from left. What canbe done

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
with .Items
nGroupColumn = .GroupItem(Item)
.DefaultItem = Item
.ItemDivider(0) = -1
.DefaultItem = Item
.FormatCell(0,0) = .FormatCell(Item,nGroupColumn)
.DefaultItem = Item
.CellValue(0,0) = thisform.Grid1.Columns.Item(nGroupColumn).GroupByTotalField
.DefaultItem = Item
.CellValueFormat(0,0) = .CellValueFormat(Item,nGroupColumn) && .CellValueFormat(Item,nGroupColumn)
endwith
endwith
with thisform.Grid1
.BeginUpdate
.ReadOnly = -1
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
with .Columns.Item(0)
.AllowGroupBy = .F.
.Width = 96
endwith
.Columns.Item(1).SortOrder = 1
.LinesAtRoot = -1
.EndUpdate
endwith
|